函数中的this是一个引用变量,那个实例对象调用的函数,this就指向这个实例
javascript"><script>
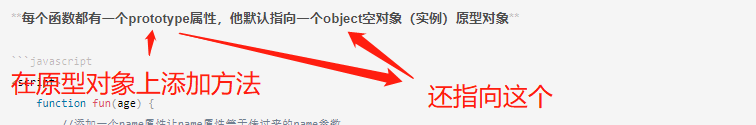
function fun(name) {
//添加一个name属性让name属性等于传过来的name参数
this.name = name
this.setname = function (name) {
this.name = name
}
}
fun("tom")//和window.fun("tom")是一样的
console.log(window.name);
</script>


javascript"><script>
function fun(age) {
//添加一个name属性让name属性等于传过来的name参数
this.age = age
}
const a=new fun(18)
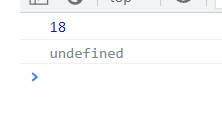
console.log(a.age);
console.log(window.age);
</script>


不要再用name调试 这样的话window也是有值的 因为第一次已经在window上添加这个name属性所以不能用name调试
箭头函数没有自己的 this,当在内部使用了 this时,它会指向最近一层作用域内的 this