python副业
汽车
android studio
Drawable
html
计算机网络
微服务
鸿蒙系统
F469
luajit
macos
考试管理系统
supervisor
dockerfile
sql注入
CyclicBarrier
文档管理
文档协作
运算符重载
android布局
执行上下文栈 执行上下文栈面试题
相关文章
作用域 作用域链 作用域与上下文的区别
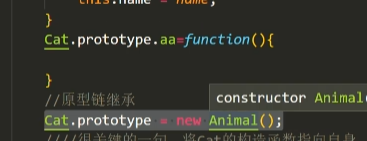
作用域 全局作用域和函数作用域 这个b和c就是在全局作用域里面打印a和b实在全局作用域里面函数作用域里面的访问不到全局作用域的变量可以访问到 在函数作用域里面可以访问他的函数作用域离得变量和他上一级的变量 访问只能访问本作用域的和他上一级的作用域里面的数据
var、let、const 的区别 以及for循环 let和var输出不一样问题
var、let、const 的区别 一、var声明的变量会挂载在window上,而let和const声明的变量不会
var a 100;
console.log(a,window.a); // 100 100let b 10;
console.log(b,window.b); // 10 undefinedconst c 1;
console.log(c,window.c); // 1 undefined
1
2
3
4
5
…
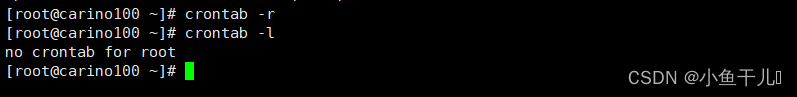
Linux命令从入门到实战 ----进程管理
文章目录kill终止进程pstree查看进程树netstat网络状态和端口占用信息crontab定时任务进程(process): 是正在执行的一个程序或命令,每一个进程都是一个运行的实体,都有自己的地址空间,并占用一定的系统资源 服务(service):启动之后…
数据分析 | Pandas 200道练习题 进阶篇(2)
❤️ 作者简介:大家好我是小鱼干儿♛是一个热爱编程、热爱算法的大三学生,蓝桥杯国赛二等奖获得者🐟 个人主页 :https://blog.csdn.net/qq_52007481⭐ 个人社区:【小鱼干爱编程】💯 刷题网站:数…
Tableau安装详解及密钥申请
文章目录Tableau介绍下载软件申请密钥安装软件❤️ 作者简介:大家好我是小鱼干儿♛是一个热爱编程、热爱算法的大三学生,蓝桥杯国赛二等奖获得者🐟 个人主页 :https://blog.csdn.net/qq_52007481⭐ 个人社区:【小鱼干爱…
最新文章
- 【C++】【MFC】绘图
- uniapp使用高德地图(公众号+h5)
- 68.SAP FICO - 记账码学习
- Animate软件各版本安装最低配置要求
- 理解注意力机制与多头注意力:深度学习中的“聚焦术”
- 怎样在 PostgreSQL 中优化对大数值类型数据的计算?
- 二、分布式软总线是如何高效的传输数据和任务的
- -------------------------- linux常用命令 ---------------------------------
- js运行机制及异步编程(二)
- 数学和中国文学的比较
- 页面渲染传参的方式 - Node实战
- [elixir! #0011] 打开一个phoenix网站时发生了什么?
- [j2me]二级菜单演示 开源声明