钉钉
API
hbase
g++
雨滴传感器
408
grafana
统计学
网站安全防护
skill command
材料计算
断点
wx.checkSession
OpenHarmony
Scratch编程
pillow
三维重建
go mod init
springboot二手交易
jupyter快捷键
babel
2024/4/11 19:16:34Node 实战: 从无到有创建一个自己专属的 CLI 脚手架
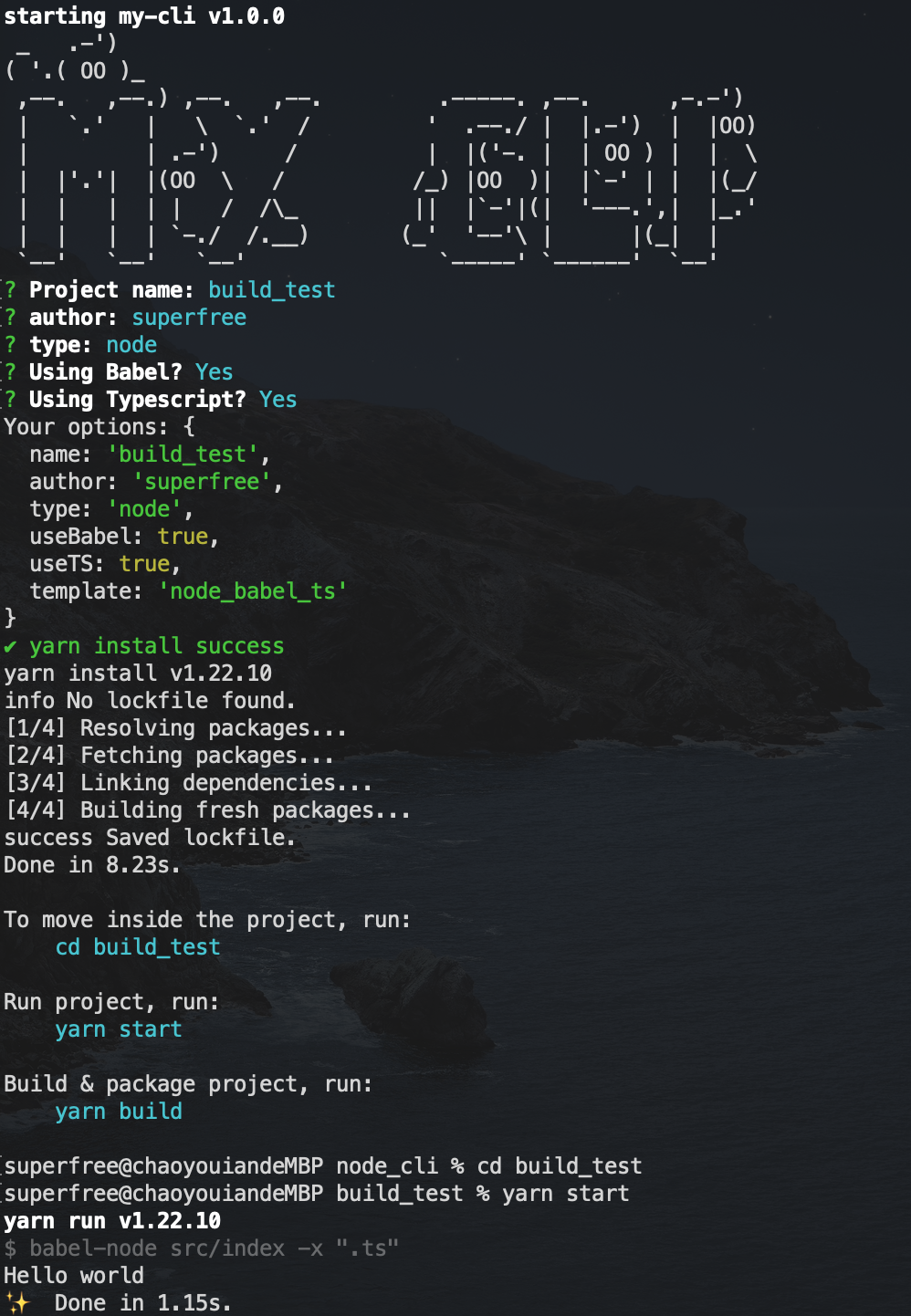
Node 实战: 从无到有创建一个自己专属的 CLI 脚手架 文章目录Node 实战: 从无到有创建一个自己专属的 CLI 脚手架前言正文1. 相关工具介绍1.1 chalk 彩色输出(各种输出样式附加)1.2 commander 启动参数解析1.3 clear 清屏1.4 figlet 文字图形生成1.5 inquirer 交互式提问(配置选…
【bugfix】如何解决svg到线上显示空白或者svg的viewBox为空
svgo的默认机制是当width和height和viewbox一样会删除viewbox,这都是为了svg的压缩做的,详情可以看issue中的讨论,我们可以通过更改babel的配置来解决 https://github.com/svg/svgo/issues/1128 https://github.com/ant-design/ant-design-we…
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)
Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library) 文章目录Webpack 实践: 前端 SDK 开发(使用 webpack 打包 library)前言正文1. 第一版:源代码直接导出1.1 目录结构 & 源代码1.2 package.json 配置1.3 创…
webpack babel遇到ReferenceError: _regeneratorRuntime is not defined
如图,我确认我是使用transform-runtime插件,网上各种说引入babel-polyfill啊,都是辣鸡,我们要的是找出问题的原因!!!既然我们已经引用了babel-runtime和babel-transform-runtime插件之后&#x…
Babel 实战: Node 环境下使用 Babel 开发的 4 种运行配置方案
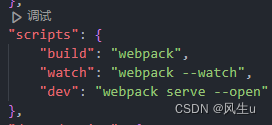
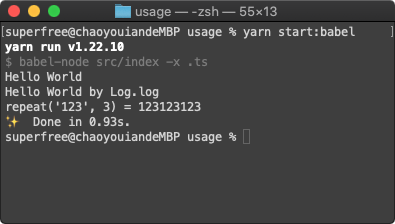
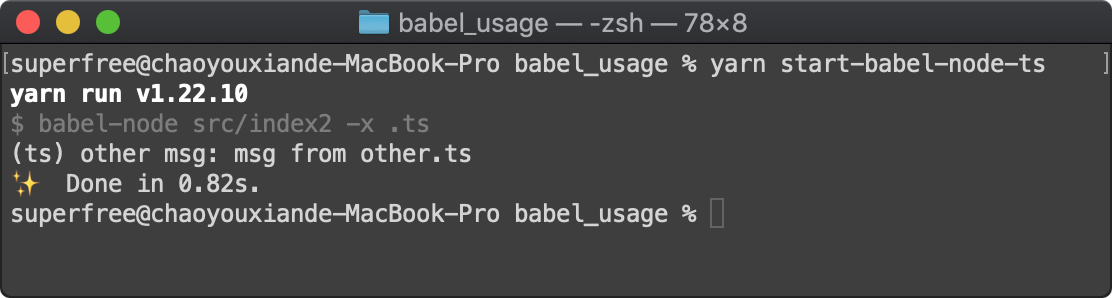
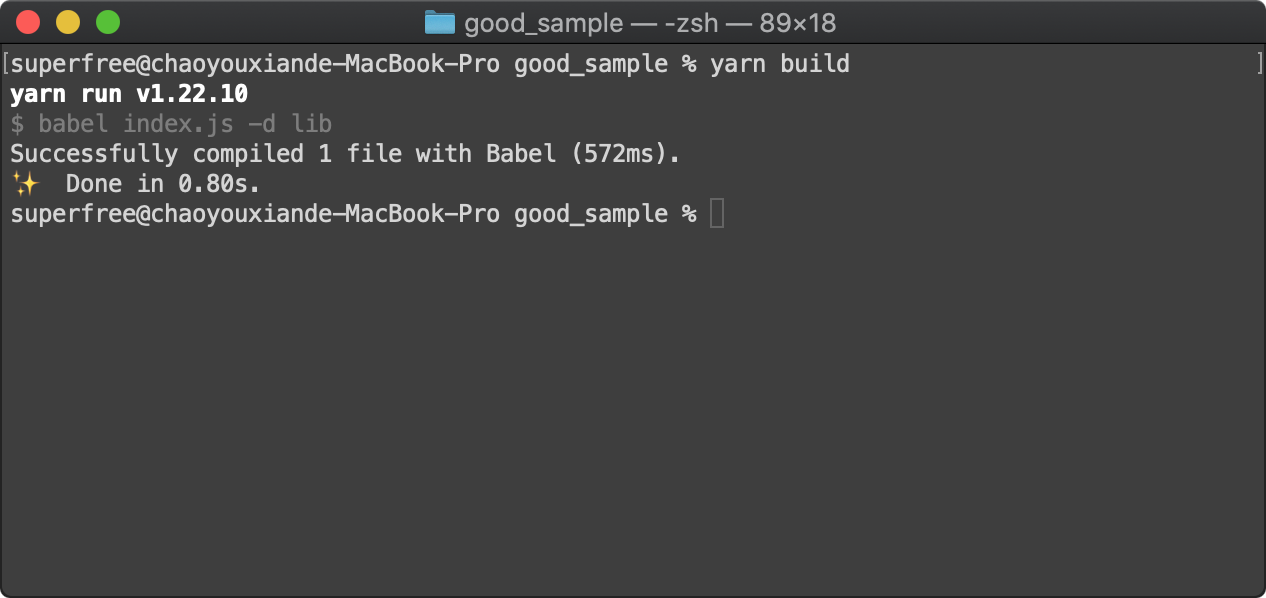
Babel 实战: Node 环境下使用 Babel 开发的 4 种运行配置方案 文章目录Babel 实战: Node 环境下使用 Babel 开发的 4 种运行配置方案系列文章前言正文0. Node 环境0.1 运行脚本1. 使用 babel/cli node 运行1.1 安装核心依赖1.2 配置文件 & 运行命令2. 使用 babel/register…
Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found)
Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found) 文章目录Babel 踩坑笔记: babel 命令失效(/bin/sh: babel: command not found)前言正文项目背景问题描述解决方案开发注意点结语其他资源参考连接完整代码示例前言
今天来分享一个使用 babel 的时候遇到的…
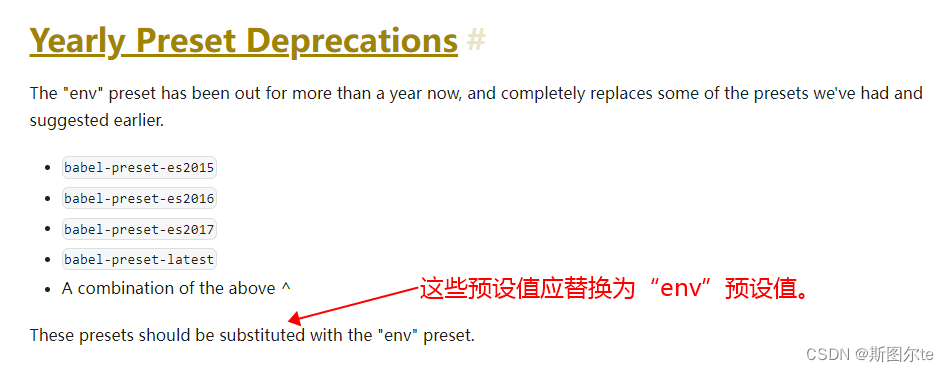
vue2启动项目npm run dev报错 Error: Cannot find module ‘babel-preset-es2015‘ 修改以及问题原因
报错内容如下图: 说找不到模块 babel-preset-es2015。
在报错之前,我正在修改代码,使用 ElementUI 的按需引入方式,修改了 babel.config.js 。
注意:vue/cli 脚手架4版本已经使用了 babel7 ,所以项目中没…
Vue 基础入门与进阶
Vue 基础入门与进阶简介1、IDE简介2、在线引用 Vue3、使用 vue-cli 创建项目一、Vue 基础语法1、Vue 的基本结构2、mvvm 设计模式:3、Vue生命周期函数4、模版语法讲解5、表单中双向绑定指令v-model 与修饰符6、data & methods & computed & watch7、样式…
babel的配置执行顺序
babel配置文件:
//.babelrc
{"presets": ["babel/preset-env","babel/preset-react"],"plugins": ["babel/plugin-proposal-class-properties",["babel/plugin-transform-runtime",{"corejs&quo…
webpack性能优化不完全指北
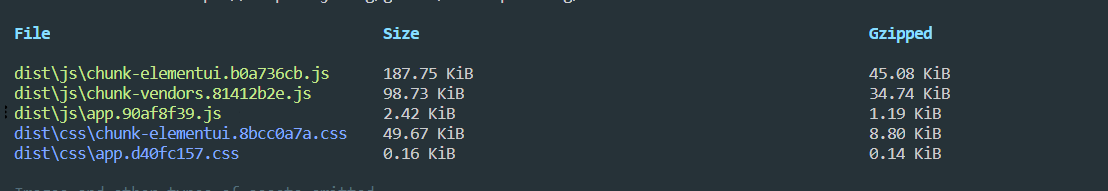
前语--最近公司新开了一个项目,对webpack的性能上产生了不小需求,在一通学习了webpack之后特意写一篇来总结一下。 本文涉及的内容体积优化
依赖按需加载剔除不必要的依赖 体积的大小直接关系到我们项目的加载速度, 而SPA的首屏加载速度又决…
babel6使用ES2020最新js语法
babel6使用ES2020最新js语法 Babel 6 原本是不支持 ES2020 语法,因为它是在 Babel 7 中引入的。如果您想使用 ES2020 语法,您需要将 Babel 6 升级到 Babel 7 或更高版本(推荐),当然也可以在bebel6中安装支持某个语法的plugin,比如你想使用 ES2020 中的可…
Zkomp –轻量级命令行存档程序
发表者: admin 3周,3天前 (Posted by: admin 3 weeks, 3 days ago) (Comments) ( 评论 ) Zkomp is a light weight command line archive manager for all Linux distros. Zkomp是适用于所有Linux发行版的轻量级命令行归档管理器…
Babel 应用: 利用 @babel/register 实现即时编译(在 Node 环境下使用 import/export ES6 语法)
Babel 应用: 利用 babel/register 实现即时编译(在 Node 环境下使用 import/export ES6 语法) 文章目录Babel 应用: 利用 babel/register 实现即时编译(在 Node 环境下使用 import/export ES6 语法)简介参考完整示例代码正文使用 …
正确配置babel的preset-env与transform-runtime
如果是公司的项目(不是发布到npm的库),则可以直接如下配置:
# babel.config.json
{"presets": [["babel/preset-env",{"targets": {"browsers": ["ie > 11"]},"useBuiltIns"…
1分钟了解js编译器Babel的使用(附demo)
什么是Babel? 一款JavaScript 编译器 主要用于在旧的浏览器或环境中将 ECMAScript 2015 代码转换为向后兼容版本的 JavaScript 代码。 一、Babel的使用规则:
使用规则
编译目录
npx babel src(原目录) --out-dir lib࿰…
前端面试的话术集锦第 10 篇:高频考点(实现小型打包工具)
这是记录前端面试的话术集锦第十篇博文——高频考点(实现小型打包工具),我会不断更新该博文。❗❗❗
在这一章节中,带大家来实现一个几十行的迷你打包工具,该工具可以实现以下两个功能 将ES6转换为ES5 支持在JS文件中import CSS文件 通过这个工具的实现,大家可以理解到打…
Babel 插件开发: 数组负数索引语法糖
Babel 插件开发: 数组负数索引语法糖 文章目录Babel 插件开发: 数组负数索引语法糖正文1. Doc2. 核心流程3. 核心包简单尝试4. 插件开发实战:数组负数索引支持4.1 插件解构规则4.2 插件配置4.3 插件实现4.4 t.memberExpression 小坑分享4.5 运行成果其他资源参考连接…
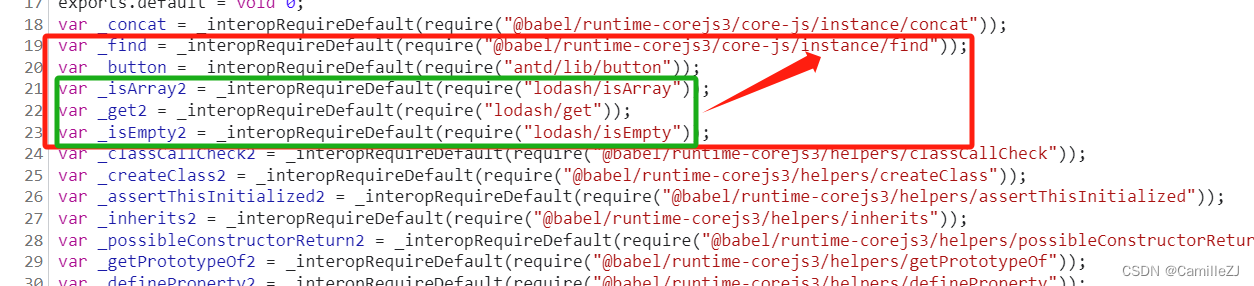
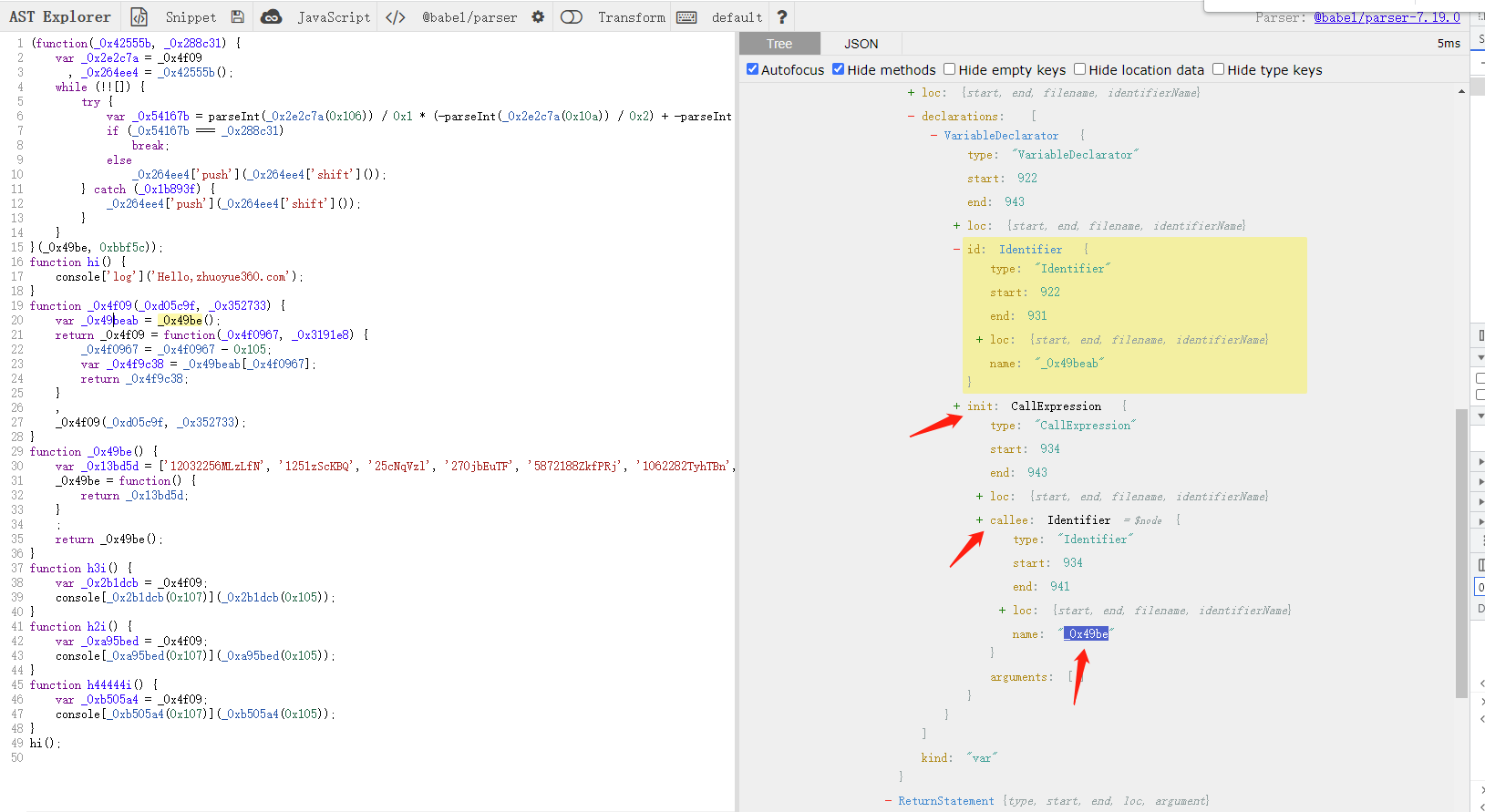
AST入门与实战(一):基于babel库的js反混淆通用模板
AST入门与实战(一):基于babel库的js反混淆通用模板 首发地址:http://zhuoyue360.com/jsnx/106.html 1. 模板代码
通用模板来源自菜老板的知识星球.
const fs require(fs);
const types require("babel/types");
const parser require("babel/parser")…
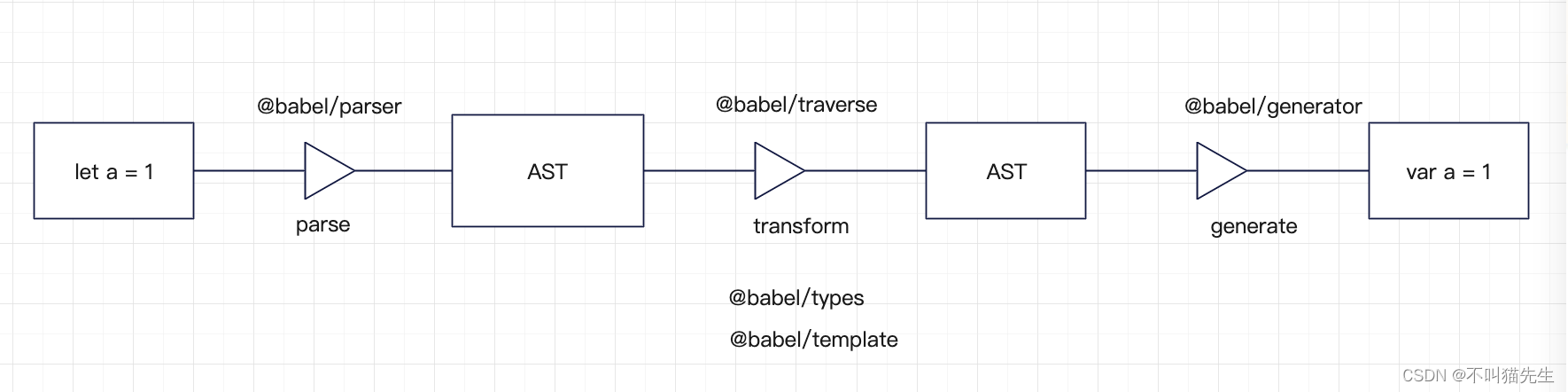
前端AST详解,手写babel插件
🐱个人主页:不叫猫先生 🙋♂️作者简介:专注于前端领域各种技术,热衷分享,关注我会给你带来一些不一样的认知和成长。 📝个人签名:不破不立 🍬本文目录🥙一…
Webpack 插件: webpackbar progress-bar-webpack-plugin 进度条插件分享
Webpack 插件: webpackbar & progress-bar-webpack-plugin 进度条插件分享 文章目录Webpack 插件: webpackbar & progress-bar-webpack-plugin 进度条插件分享系列文章前言正文0. 为什么需要进度条?1. 安装依赖2. 使用示例2.1 progress-bar-webpack-plugin …
Lerna 项目启动(Monorepo 实践)
Lerna 项目启动(Monorepo 实践) 文章目录Lerna 项目启动(Monorepo 实践)前言正文1. 项目构建1.1 初始化根目录1.2 目录结构1.3 使用 yarn 作为依赖管理器2. 子项目构建2.1 创建子项目2.2 安装依赖2.3 项目内容填充2.4 建立软连接2…
VueJS:手把手教你搭建webpack+babel+vue+mintui项目 [附带项目源码]
背景概述
鉴于笔者多次搭建,又常常比较难记住,到处翻查资料,特别浪费时间,所以对自己所学习的知识做一个小小的总结,方便日后的开发的时候使用。本文建立在你已经熟悉vue的前提下,但是对基本步骤并不是很容…
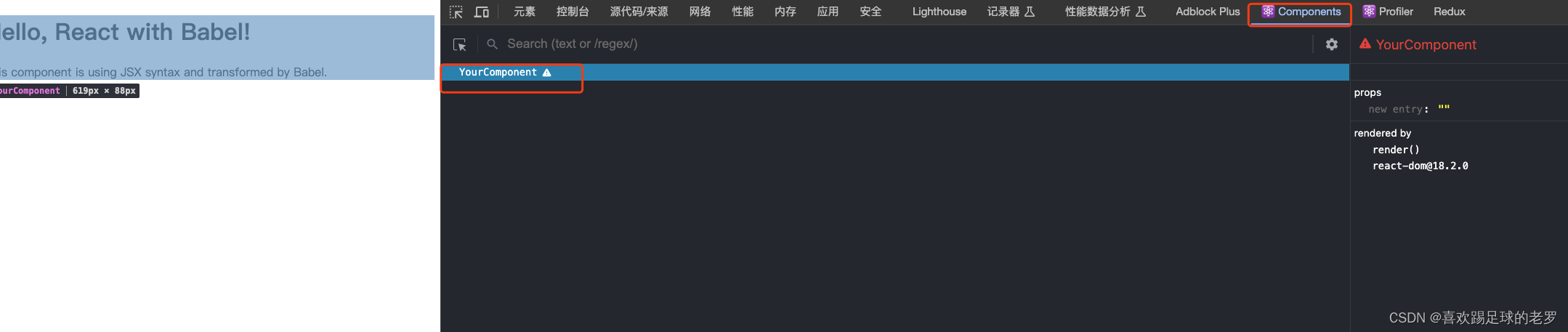
一个H5页面中直接使用React的示例与说明
示例
如题,下面的个简单代码示例—在H5页面中直接使用React
<!DOCTYPE html>
<html lang"en">
<head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0&q…
面试官:说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?...
一、为什么要划分使用vue构建项目,项目结构清晰会提高开发效率,熟悉项目的各种配置同样会让开发效率更高在划分项目结构的时候,需要遵循一些基本的原则:文件夹和文件夹内部文件的语义一致性单一入口/出口就近原则,紧耦…
antd 与 element-ui如何按需引入,以及二者的不同
antd与element-ui作为两个用途广泛的ui框架,均提供了按需引入,毕竟全量引入会导致包体积太大。尤其是当我们只想使用其中几个组件的时候,按需引入就变得更有必要了。
我特意数了一下,二者均提供了共计63个组件,这是不…
建立无需build的react单页面应用SPA框架(2)
react-18.1.0,rc-easyui-1.2.9,babel-7.17.11
SPA还要处理的问题:
(一)tabs切换事件通知
tabs切换时,自己的框架需要处理组件的生命周期,要有active/deactive,让组件能知道何时创…
react学习总结5--构建工具 Gulp、Browserify(一)
react 学习总结–构建工具Gulp、Browserify(一)
说明 关于构建工具,以前只用过 fis(使用的很基础),入职新公司,前端只有我一个人,所以只能自己学 gulp 了,各种插件都是去…
webpack使用Babel处理ES6语法
使用Babel处理ES6语法基础知识ES6转ES5 babel-loader低版本浏览器兼容基础知识
webpack会默认对js文件进行打包,不需要任何资源加载器(loader)来处理我们在源代码中使用的ES6新语法会原封不动的导包到输出文件中低版本浏览器不提供ES6新语法的支持
ES6转ES5 babel-loader
ES…
webpack babel
构建工具
简介
当我们习惯了在node中编写代码的方式后,在回到前端编写html、css、js这些东西会感觉到各种的不便。比如:不能放心的使用模块化规范(浏览器兼容性问题)、即使可以使用模块化规范也会面临模块过多时的加载问题。我们…
webpack中babel的配置
目的:webpack,默认只能解析一部分的ES6的语法,我们需要安装babel插件,来辅助webpack解析语法。
第一步:安装插件
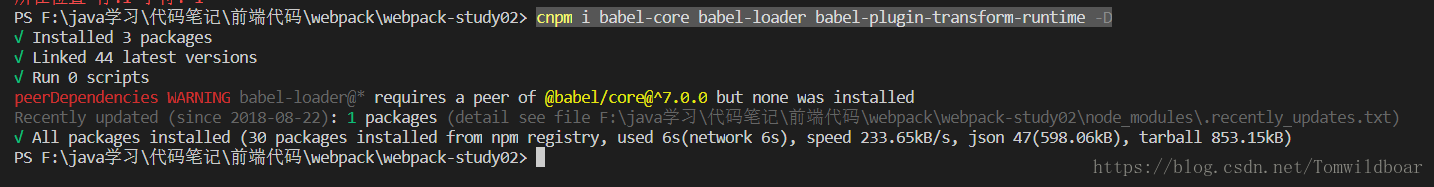
1-1:(cnpm i babel-core babel-loader babel-plugin-transform-runtime -D&a…
前端学习之Babel转码器
前言
Babel转码器可以将ES6转为ES5代码,从而在老版本的浏览器运行。这说明你可以用ES6的方式编码,又不用担心现有环境是否支持。 浏览器支持性查看:https://caniuse.com/ Babel官网:https://babeljs.io/ Babel安装流程
安装Babe…
Babel入門:JavaScript 的下一代編譯器
Babel 入門:JavaScript 的下一代編譯器 文章目錄Babel 入門:JavaScript 的下一代編譯器簡介參考正文Concept 概念Core Module 核心模塊1. babel/core2. babel/cli3. babel/preset-env4. babel/polyfill(不推薦)5. babel/preset-st…
2 行代码的库却坑了数百万 JS 项目
一个 npm 小项目的更新给整个 npm 生态系统制造了一场混乱,影响到了数百万 JS 项目。这个库就是 is-promise ,仅包含了两行代码,其功能是让开发者测试一个 JS 对象是否是 Promise,其它 JS 项目可通过一行代码调用使用该库。尽管这…
解决:react脚手架(create-react-app)配置antd中css按需加载的坑
antd官网 按需加载 是如下说的
使用 babel-plugin-import(推荐)
// .babelrc or babel-loader option
{"plugins": [["import", {"libraryName": "antd","libraryDirectory": "es","…
分分钟清除项目中无用的console.log代码
前言说起console.log调试,不用多说,那是非常的好用,开发中帮助我们解决了不少Bug。我们经常能在开发环境中看见这一坨一坨的console调试。但是生产环境是绝不对不允许出现console信息代码的。你还在手动一个一个删除吗,那得多累啊…
regeneratorRuntime is not defined
regeneratorRuntime是webpack打包生成的全局辅助函数,由babel生成,用于兼容async/await的语法。
regeneratorRuntime is not defined这个错误显然是未能正确配置babel。
正确的做法需要添加以下的插件和配置:
# 这个包中包含了regenerator…
【JS编译原理】V8执行JavaScript代码过程
文章目录前言一、编译器和解释器二、V8执行JavaScript代码过程1.生成AST(抽象语法树)2.生成字节码3.生成机器码总结前言
相信大家对Babel已经不陌生了,Babel充斥在我们代码中的每个角落。比如:jsx转化成js,es6转化成e…















![VueJS:手把手教你搭建webpack+babel+vue+mintui项目 [附带项目源码]](https://img-blog.csdnimg.cn/20190806181600230.png?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L2JsdWVib3o=,size_16,color_FFFFFF,t_70)