安装axios
npm i axios --save
建文件
在这里,我创建了一个名为utils的文件夹,并创建了一个名为myAxios的js文件

代码
javascript">import axios from 'axios';
let baseUrl = '';
// 判断环境
if(process.env.NODE_ENV == 'development'){
baseUrl = 'https://www.fastmock.site/mock/15e2ed40f35bffc490901023f02c55f0/api';
}else{
baseUrl = '';
}
axios.defaults.baseURL = baseUrl;
const $http = axios.create()
/**
* post请求方式;
* params: url, params
*/
export const post = (url, params) =>{
params = params || {};
return new Promise((resolve,reject) => {
$http.post(url, params).then((res) =>{
if(res.data.code == 0){
resolve(res.data);// 成功
}else{
reject(res); // 操作失败
}
}).catch( err =>{
console.log("网络错误", err)
})
})
}
/**
* get请求方式
*/
export const get = (url, params) =>{
params = params || {};
return new Promise((resolve, reject) =>{
$http.post(url, params).then((res) =>{
if(res.data.status){
resolve(res.data); // 成功
}else{
reject(res); // 操作失败
}
}).catch((err) =>{
console.log("网络错误", err);
})
})
}
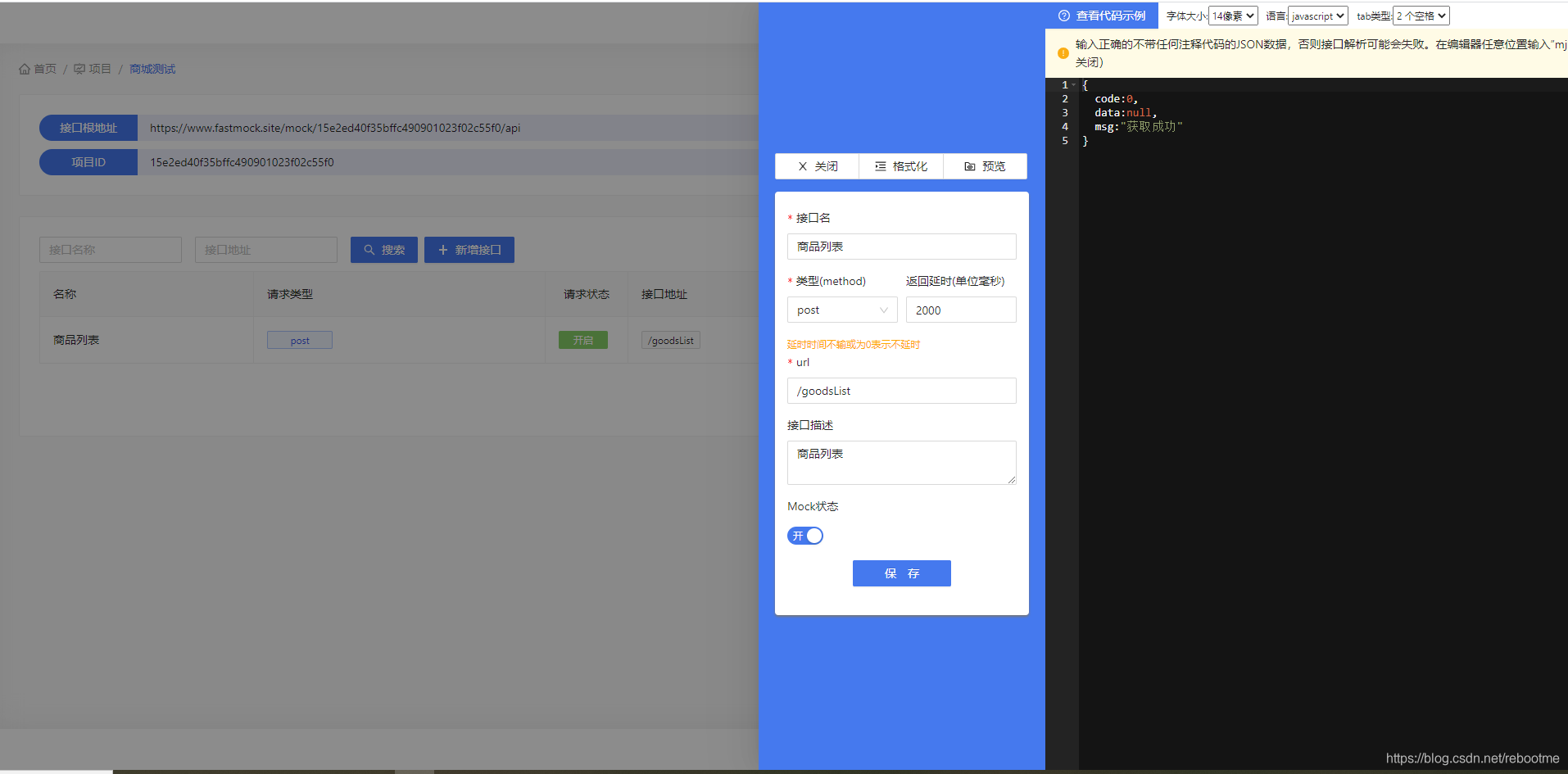
模拟接口
使用fastmock来模拟接口

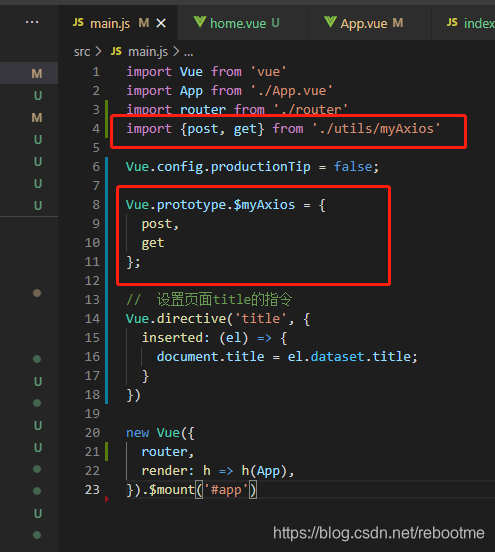
使用方法
在main.js文件中:

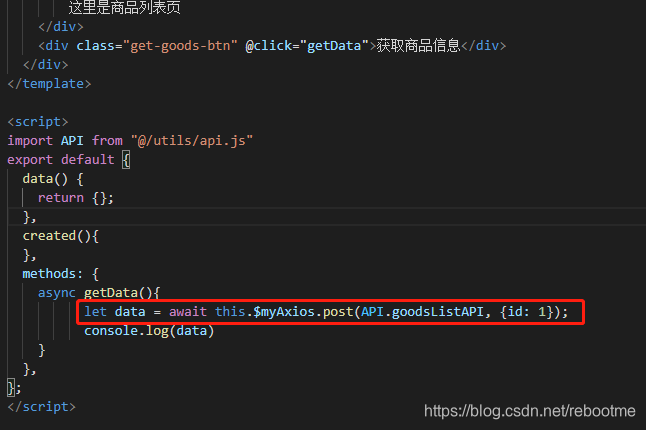
作为vue原型上的实例使用

请求成功

结尾处,欢迎交流学习,纠错。



