文章目录
- Module 语法
- 1.1 痛点介绍
- (1) 异步加载
- (2) 私密
- (3) 重名
- (4) 依赖
- 1.2 解决方法
- (1) 解决异步加载问题
- (2) 解决私密问题
- (3) 重名解决方法
- (4) 解决依赖问题
- 1.3 模块化使用案例
Module 语法
之前js 出现的某些痛点:
- 在script 中引入的变量名不可以重复,不然后面的变量会将前面的数据覆盖掉;
1.1 痛点介绍
(1) 异步加载
我们之前学习的都是将 虽然写在html 标签之前,但是却能推后执行。
<script src="1.js" defer></script>
// <script src="1.js" async></script>
- 使用async 时,js 代码加载完毕但是DOM还未渲染完全就会出现访问时找不到节点的问题;
- defer 则是等到DOM 全部都渲染完毕之后再进行js 代码的执行,所以比较来说更靠谱一点。
(2) 私密
一般情况下,我们在声明变量或者函数时使用 _ 表示该变量或者函数是私密的。
(3) 重名
之前js 痛点:
在引入的文件中出现相同名称的变量或者函数,在调用时后者会将前者覆盖掉。
(4) 依赖
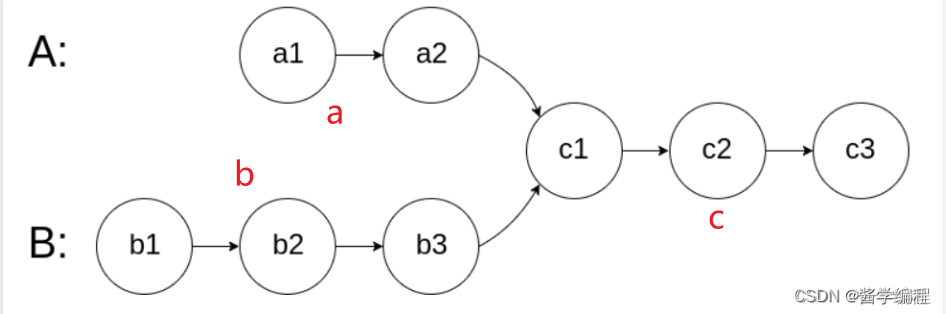
现有1.js, 2.js, 3.js 三个文件,其中3.js 调用前两个文件中的方法,此时就需要将3.js 放在后面,此时出现的情况叫做依赖。
1.2 解决方法
以上四个痛点模块化都能解决!
(1) 解决异步加载问题
<script src="1.js" type="module"></script>
关键是使用了 type=“module”
(2) 解决私密问题
使用了 type=“module” 之后就做到了私密不漏,并且我们此时也无法访问文件内部。
所以此时我们需要这样书写代码:
将访问其他js 文件的script 部分添加 type=“module” ;然后在其中导入需要的方法;在需要的文件中导出暴露需要的方法。
导入:
// 导入1.js 中的方法
import 方法名称 from “地址”
(如果是同目录下文件那就必须要有 “ ./ ”)
导出方法名称可以随便写
导出:
// 导出方法
export default 方法名称
导出名称必须对应导出文件中的方法名称
defalut 只能定义一次,如果要导出多个方法,需要将方法定义到对象中,最后导出对象就可以
(3) 重名解决方法
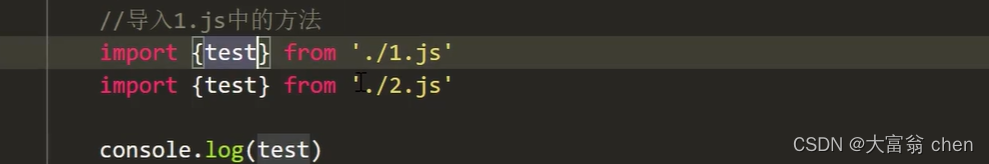
导入的文件中可能出现方法名称相同的问题,此时我们只需要定义不同导出对象名称,通过对象.方法 进行调用就
import obj1 from './1.js'
import obj2 from './2.js'
console.log(obj1.test,obj2.test)
(4) 解决依赖问题
另外一种导出 / 导入方法:
// 导出
export{
Al,
A2,
test
}
// 导入
import {A1, A2. test as testA} from ‘./1.js’
此时导入导出函数名称必须相同
这种方法使得我们可以按需导入,不要的部分可以不导入
出现下面的情况时,我们可以使用 as

as 表示重命名

另外,在创建方法时也可以直接导出

导入的第二种写法:
// import * as obj1 from ‘./1.js’
// import * as obj2 from ‘./2.js’
这种方式可以将1.js / 2.js 文件中所有暴露出来的方法都导入进来!
第三种导入 / 导出规范:
这种方法是将前两种方法组合在一起了,
// 导出
export default 方法名称
// 导入
import testA,{A1,A2} from ‘./1.js’
默认导出方式可以任意起名字,但是第二种方法只能使用原方法名称。
1.3 模块化使用案例
模块化使用案例前身
上面链接是学习class 继承时的案例,现在可以使用模块化规范把代码修改的更加简洁!
对原js 代码添加type 属性:
<script type="module">
import CreateBox from './03-createBoxForModuleTest.js'
import CreateImgBox from './04-createImgBox.js'
......
</script>
创建CreateBox.js:
class CreateBox {
constructor(select, data) {
this.ele = document.querySelector(select);
this.title = data.title
this.list = data.list
this.render()
}
render() {
let oh3 = this.ele.querySelector("h3")
let oul = this.ele.querySelector("ul")
oh3.innerHTML = this.title
oul.innerHTML = this.list.map(item => `<li>${item}</li>`).join("")
}
}
export {
CreateBox
}
创建CreateImgBox.js:
import {CreateBox} from './03-createBox.js'
class CreateImgBox extends CreateBox{
constructor(select, data) {
super(select, data)
this.imgUrl = data.url
this.render()
}
render() {
super.render()
let oimg = this.ele.querySelector("img")
oimg.src = this.imgUrl
}
}
export default CreateImgBox
三种导入导出方式需要配对着使用,不能混乱着使用!!!