视频展示
ES6音乐播放器
项目介绍
GutHub地址:GitHub - baozixiangqianchong/ES6_MusicPlayer: 音乐播放器
ES6_MusicPlayer 是基于JavaScript+ES6+Ajax等通过原生构建的项目。能够充分锻炼JS能力。
本项目有主页、详情页、歌单页面三部分组成
├── assets:存放静态资源
│ ├── iconfont.js:阿里巴巴图标
├── CSS
│ ├── common.css
│ ├── player.css
│ ├── recommendList.css
│ ├── reset.css
│ └── home.css
├── images
│ ├── march.png:未用到,可不写
├── js
│ ├── home: 首页js
│ │ ├── carousel.js
│ │ ├── control.js
│ │ └── home.js
│ ├── player: 详情js
│ │ └── player.js
│ ├── recommendList: 歌单列表js
│ │ └── recommendList.js
│ ├── service
│ │ └── ajax.js: 封装接口
│ ├── util: 公用方法
│ │ ├── reactive.js
│ │ └── util.js
│ ├── index.js
│── home.html:练习首页
│── index.html:主页面(从当前页面打开项目)
│── player.html:练习详情页
│── recommendList.html:歌单列表页
├── README.md: 应用描述文件
接口文档
NeteaseCloudMusicApi
将此开源项目下载到本地,进行运行后,接口方可使用。
注意:此接口可能会发生变动,请求成功后,请仔细查看是不是自己需要的内容
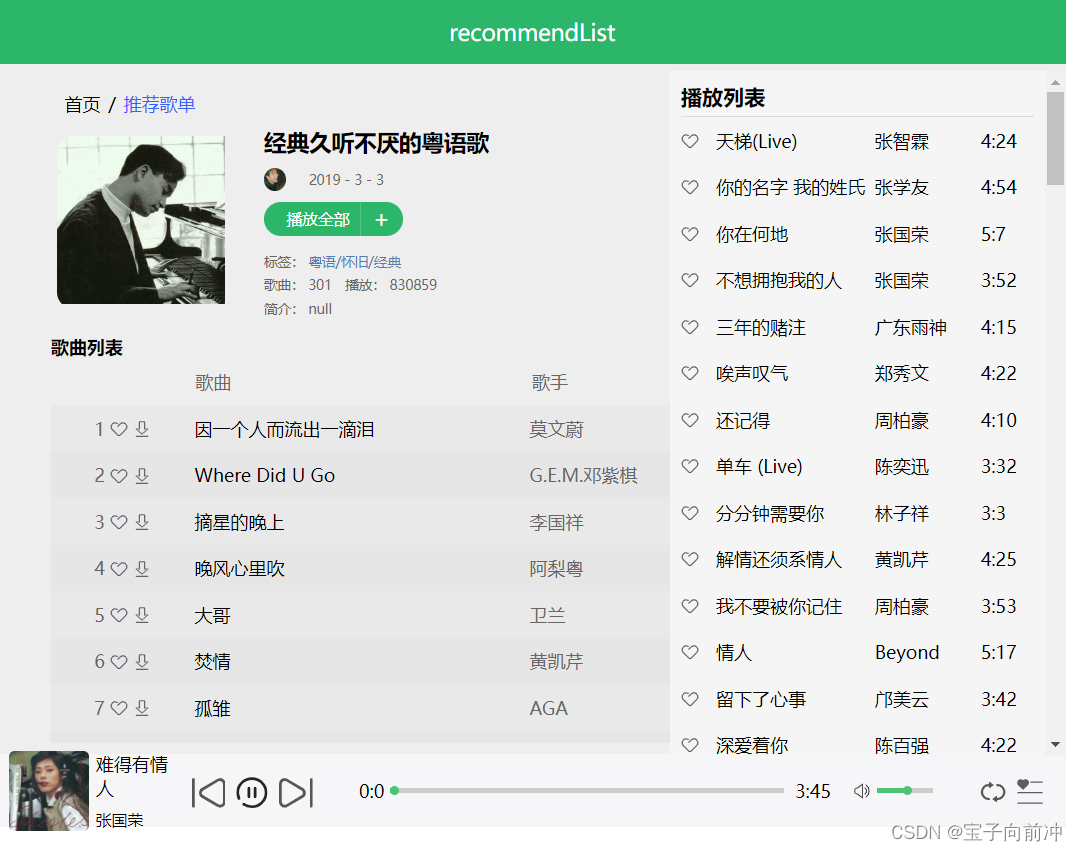
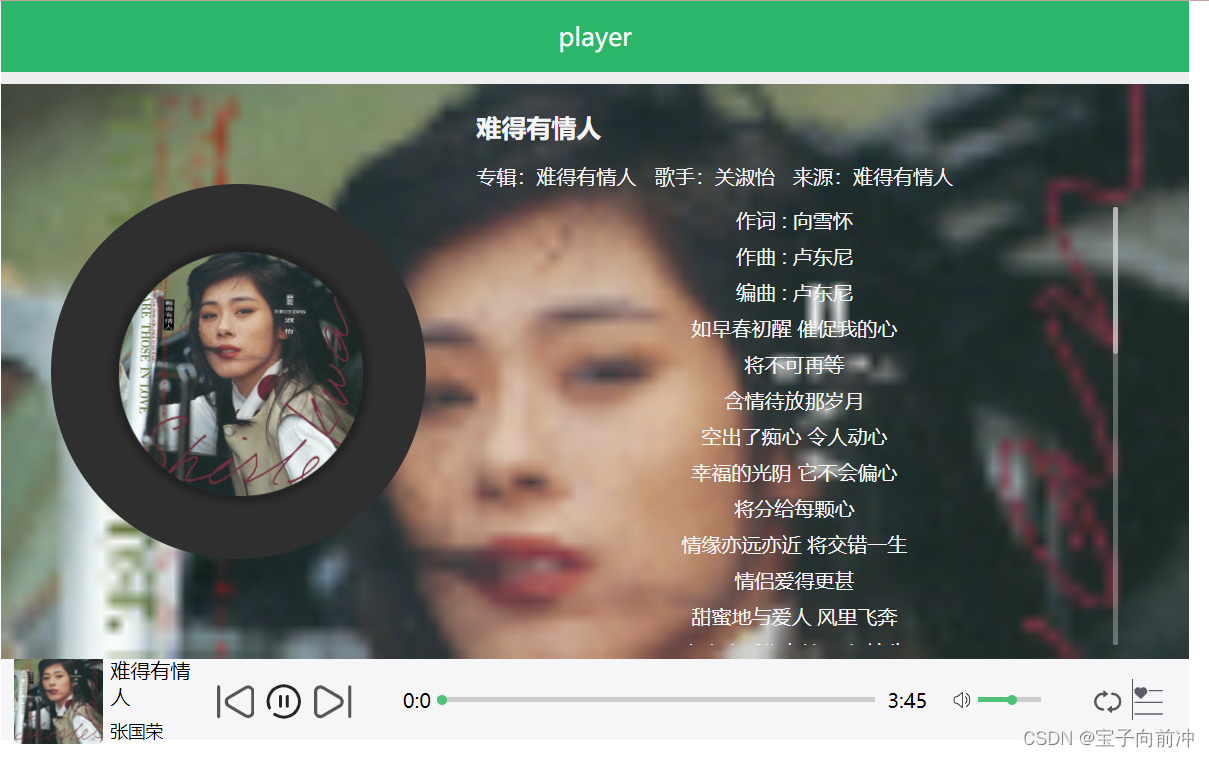
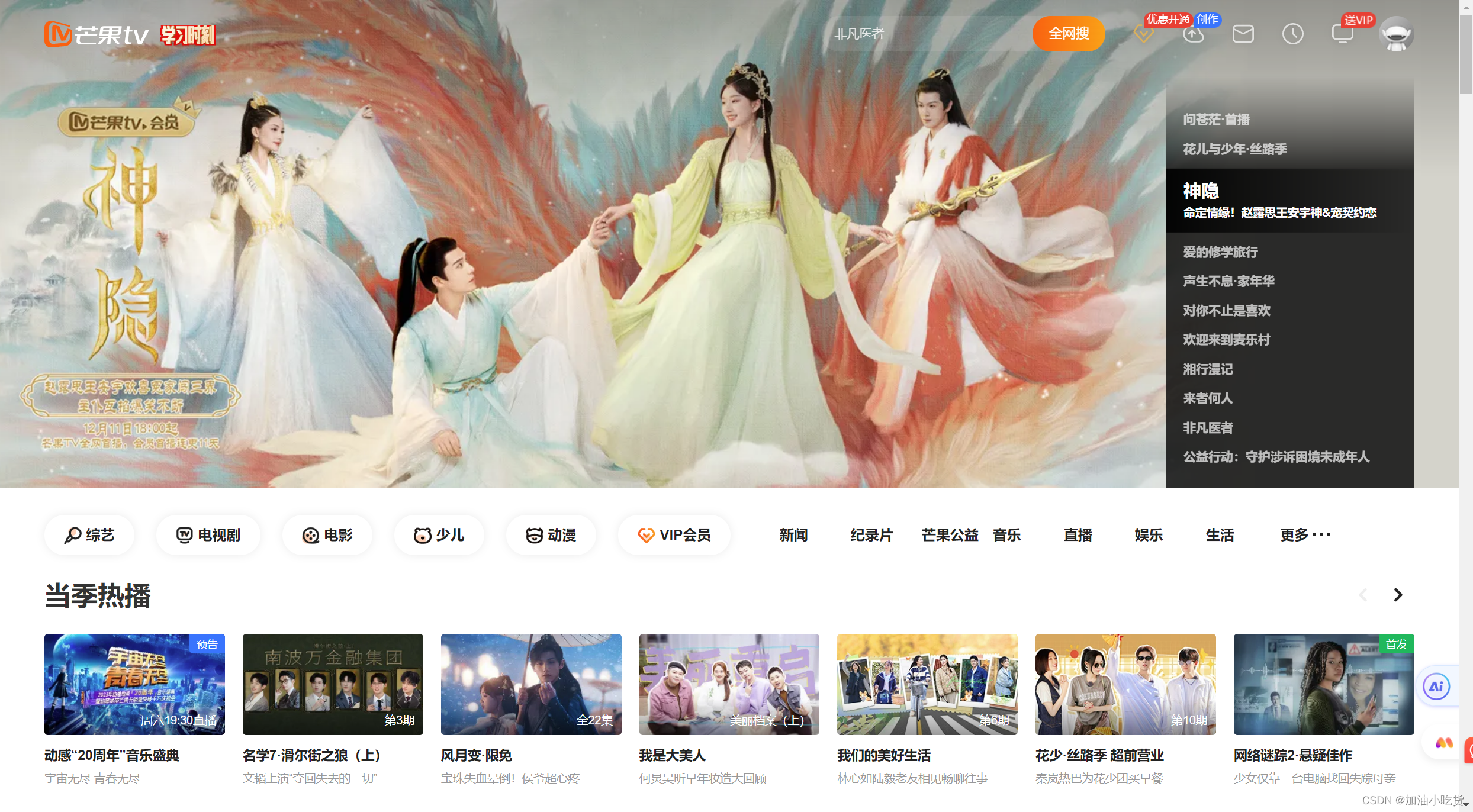
项目预览
首页页面