htmledit_views">
今天突然接到一个工作,要把两个存储在.xls的主体信息表,除重后合并成一个主体信息表,并且补充主体类型和所在县区这两列信息。
完成这项工作的方法有很多,如果信息表中的信息量不大的话,手工处理一下也行,如果信息量大的话,还是由电脑来处理比较好,比如用vba写代码来合并,不过我更喜欢用JavaScript来完成。
一、思路
(一)界面设计
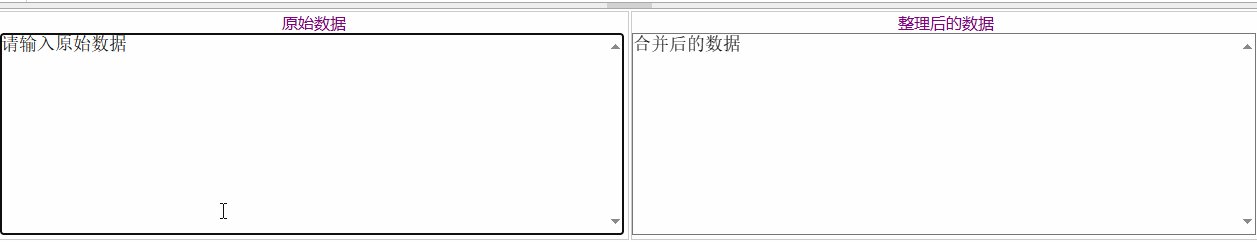
用HTML设计页面,放置两个textarea
其中一个textarea(ID=ta1)用来存放要处理的原始企业信息
另一个textarea(ID=ta2)用来存放处理好的企业信息。

代码如下:
html"><!doctype html>
<html>
<head>
<title>文本筛选合并</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
overflow-y: hidden;
}
.ta_div {
border: 1px solid #CCCCCC;
overflow: auto;
position: relative;
}
.ta_div textarea {
resize: none;
background: none repeat scroll 0 0 transparent;
border: 1 solid black;
width: 99%;
height: 200px;
overflow-y: scroll;
//position: absolute;
left: 0px;
top: 0px;
z-index: 2;
font-size: 18px;
white-space: pre-wrap;
word-wrap: break-word;
word-break: break-all;
}
p {text-align:center; color:purple}
</style>
</head>
<body>
<table style="width:100%; borderspacing:0; cellpadding:0;">
<tr>
<td style="width:49%">
<div class="ta_div">
<p>原始数据</p>
<textarea id="ta1" onscroll="ta1_scroll()" oninput="t()" onpropertychange="t()">请输入原始数据</textarea>
</div>
</td>
<td style="width:49%">
<div class="ta_div">
<p>整理后的数据</p>
<textarea id="ta2" onscroll="ta2_scroll()" oninput="textchange()" onpropertychange="textchange()">合并后的数据</textarea>
</div>
</td>
</tr>
</table>
</body>
</html>
(二)信息处理
1.从ta1读取原始主体名称信息
2.对信息进行清洗
- 用正则表达式删除信息首尾空格
- 从excel复制过来信息中有时包含双引号要删除
- 对于多个连续的换行符(\n\n)要换成一个换行符(\n)
javascript"> var v = ta1.value.trim();//去除首尾空格
v = v.replace(/\"/g, ""); //去除半角双引号
v = v.replace(/\n[\s]*\n/g, "\n"); //去除多余的\n,避免空行
3.如果信息长度为0,提示输入信息并结束处理
4.用split方法将其按换行符(\n)转换为数组a
javascript"> var a = v.split('\n');
5.使用 es6 的 Set 和 Array.from 方法从数组a 生成去重后的数组b
javascript"> var b = Array.from(new Set([...a]));
6.对数组b中的信息增加类型和所在县区信息
- 增加类型信息,主体类型分为三类:合作社、家庭农场、公司,搜索数组b中主体名称,如果包含合作社、家庭农场,就为其增加相应类型,否则增加"公司"
- 增加县区信息搜索数组b中企业名称,如果包含县区名称,就为其增加相应的县区信息,否则增加"*未知"
javascript">function addType(n)
{
//补充类型
var a = ['合作社','家庭农场','公司'];
var j;
for (j=0; j < a.length-1; j++ )
{
if (-1 != n.indexOf(a[j]))
{
break;
}
}
return '\t' + a[j];
} //addType()
function addArea(n)
{
//补充所在县(区)
var a = ['金城江','宜州','罗城','环江','南丹','天峨','东兰','巴马','凤山','都安','大化','*未知'];
var j;
for (j=0; j < a.length-1; j++ )
{
if (-1 != n.indexOf(a[j]))
{
break;
}
}
return '\t' + a[j];
} //addArea()
function addData(a)
{
//追加信息
for (var i=0; i < a.length; i++)
{
a[i] += addType(a[i]); //补充类型
a[i] += addArea(a[i]); //补充所在县(区)
}
} //addData(a)
7.利用join方法将数组b用换行符(\n)连接起来,存储到ta2中。
javascript"> document.getElementById("ta2").value = b.join('\n');
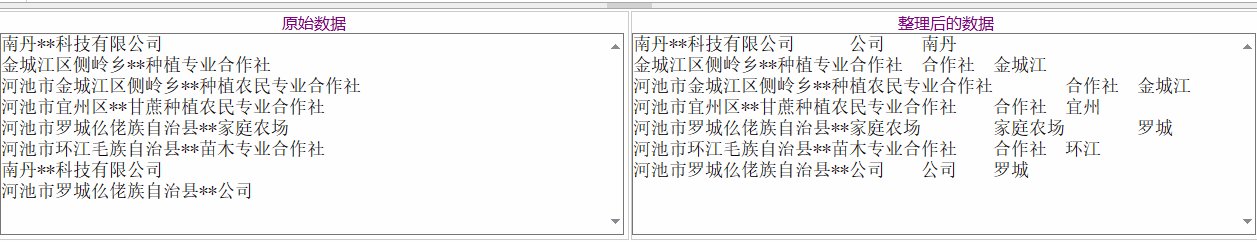
二、运行效果

三、完整的代码
javascript"><!doctype html>
<html>
<head>
<title>文本筛选合并</title>
<style type="text/css">
* {
padding: 0px;
margin: 0px;
}
html,
body {
overflow-y: hidden;
}
.ta_div {
border: 1px solid #CCCCCC;
overflow: auto;
position: relative;
}
.ta_div textarea {
resize: none;
background: none repeat scroll 0 0 transparent;
border: 0 none;
width: 100%;
height: 200px;
overflow-y: scroll;
//position: absolute;
left: 0px;
top: 0px;
z-index: 2;
font-size: 18px;
white-space: pre-wrap;
word-wrap: break-word;
word-break: break-all;
}
p {text-align:center; color:purple}
</style>
</head>
<body>
<table style="width:100%">
<tr>
<td style="width:50%">
<div class="ta_div">
<p>原始数据</p>
<textarea id="ta1" onscroll="ta1_scroll()" oninput="t()" onpropertychange="t()">请输入原始数据</textarea>
</div>
</td>
<td style="width:50%">
<div class="ta_div">
<p>整理后的数据</p>
<textarea id="ta2" onscroll="ta2_scroll()" oninput="textchange()" onpropertychange="textchange()">合并后的数据</textarea>
</div>
</td>
</tr>
</table>
<script>
String.prototype.trim = function()
{
//功能:去除首尾空格
return this.replace(/(^\s*)|(\s*$)/g, "");
/*var t = this.replace(/(^\s*)|(\s*$)/g, "");
return t =t.replace(/(^ *)|( *$)/g, ""); */
}
var ta1 = document.getElementById("ta1");
function t()
{
var v = ta1.value.trim();
if ('' == v)
{
alert('请先输入原始数据');
}
v = v.replacereplace(/\"/g, ""); //去除半角双引号
//v = v.replace('','\n'
a = v.split('\n');
b = Array.from(new Set([...a]));
document.getElementById("ta2").value = b.join('\n');
}
</script>
</body>
</html>