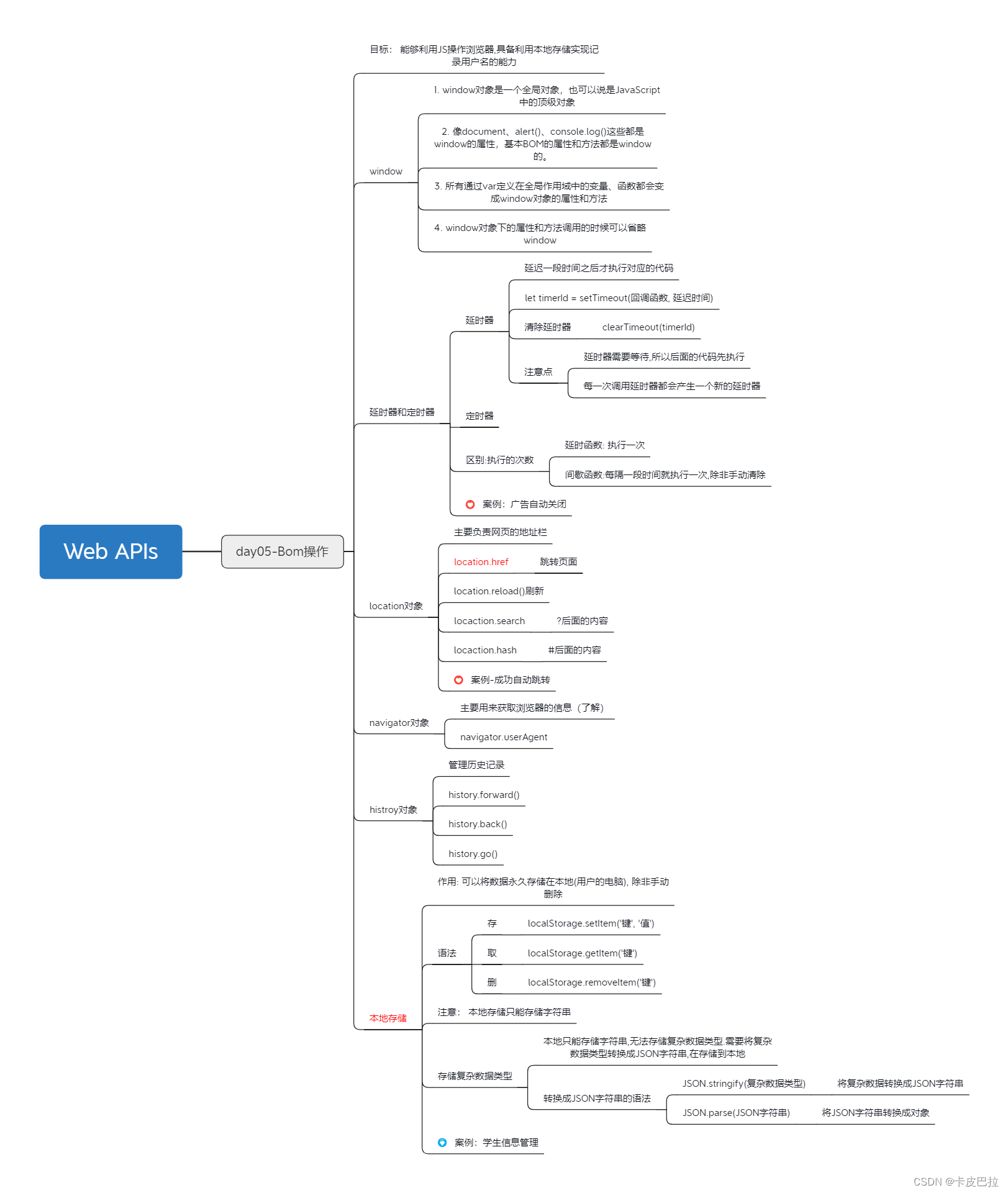
思维导图

Bom操作

一、Window对象
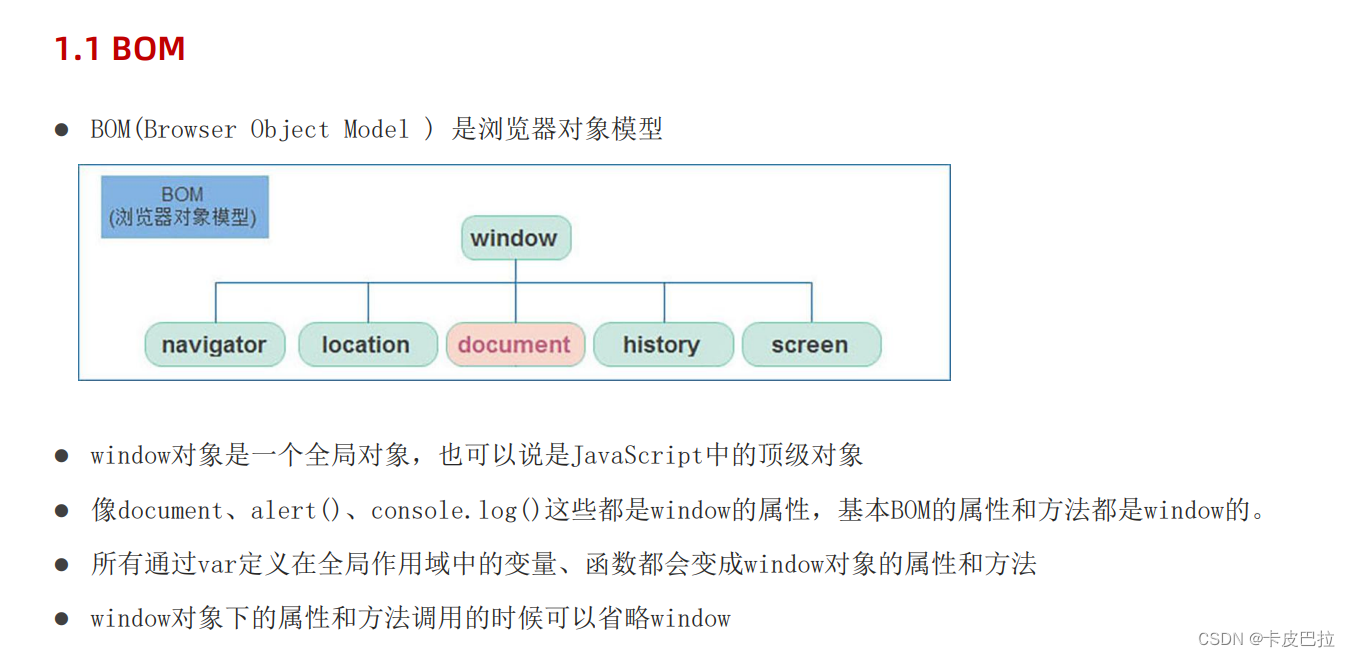
1.1 BOM(浏览器对象模型)

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// document.querySelector()
// window.document.querySelector()
console.log(document === window.document)
function fn() {
console.log(11)
}
window.fn()
var num = 10
console.log(window.num)
</script>
</body>
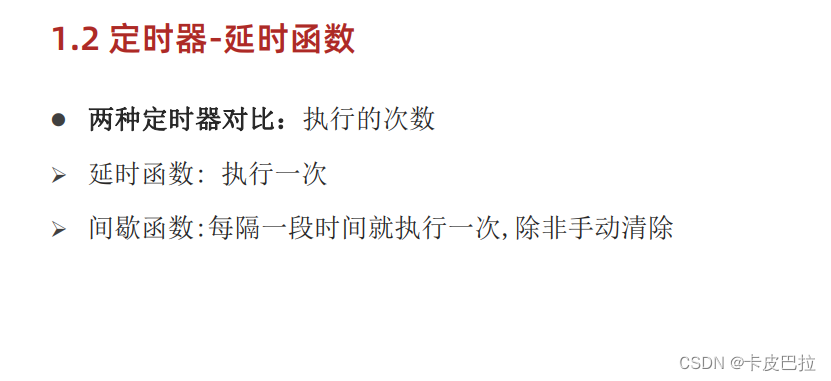
</html>1.2 定时器-延时函数



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
setTimeout(function () {
console.log('时间到了')
}, 2000)
</script>
</body>
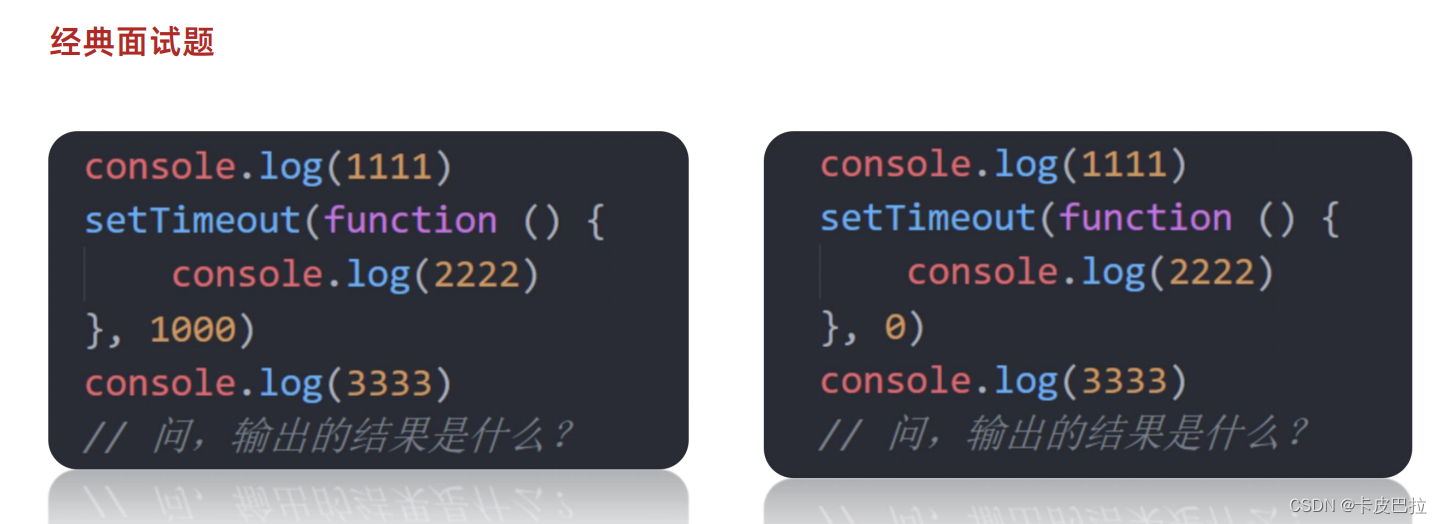
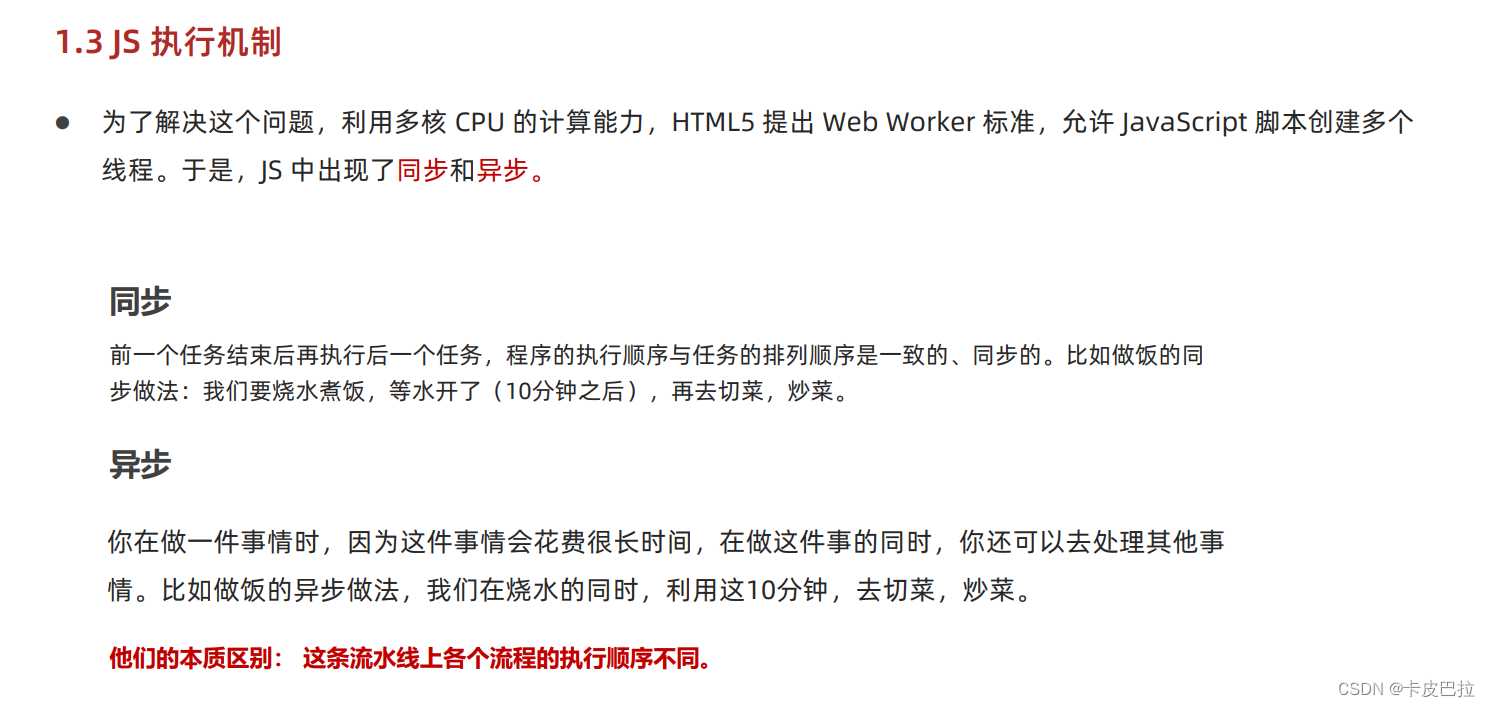
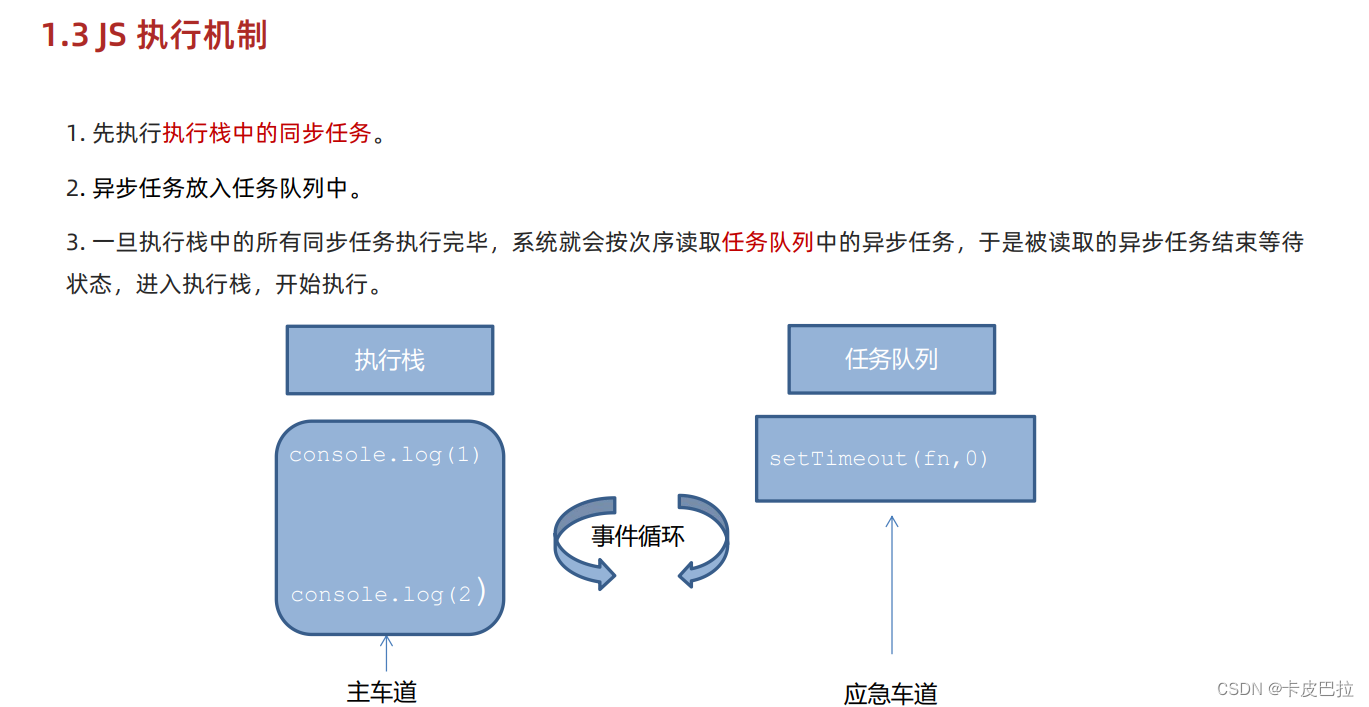
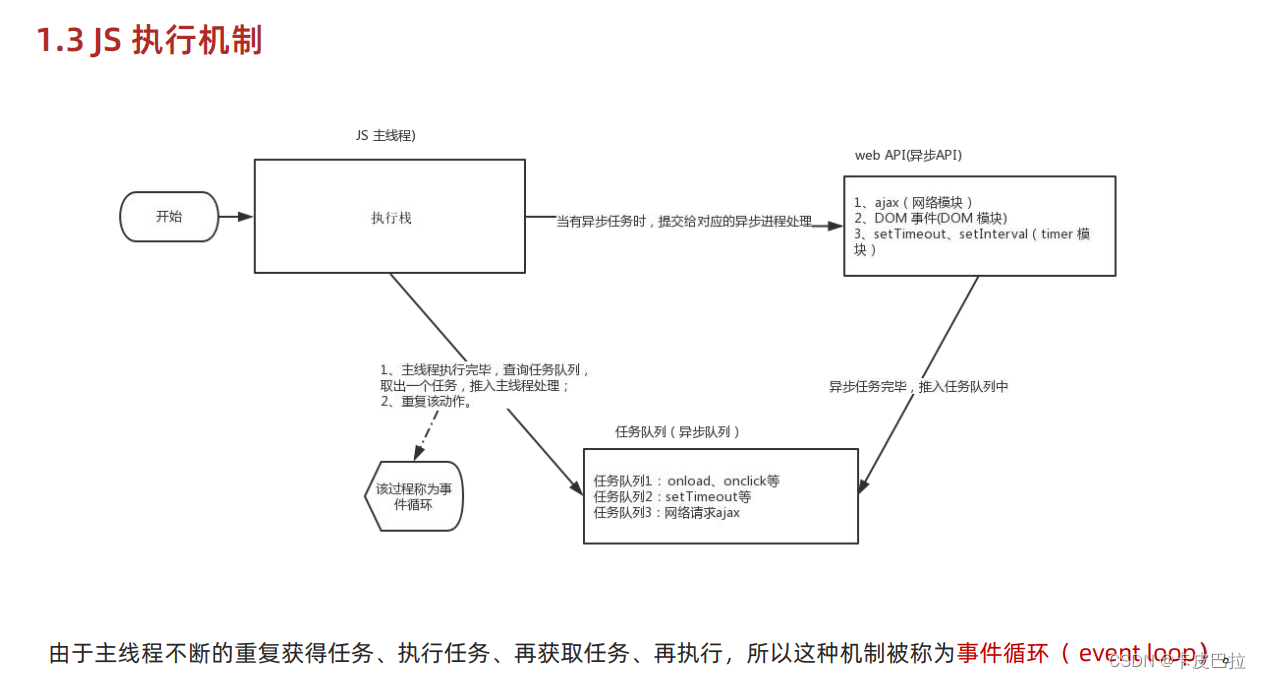
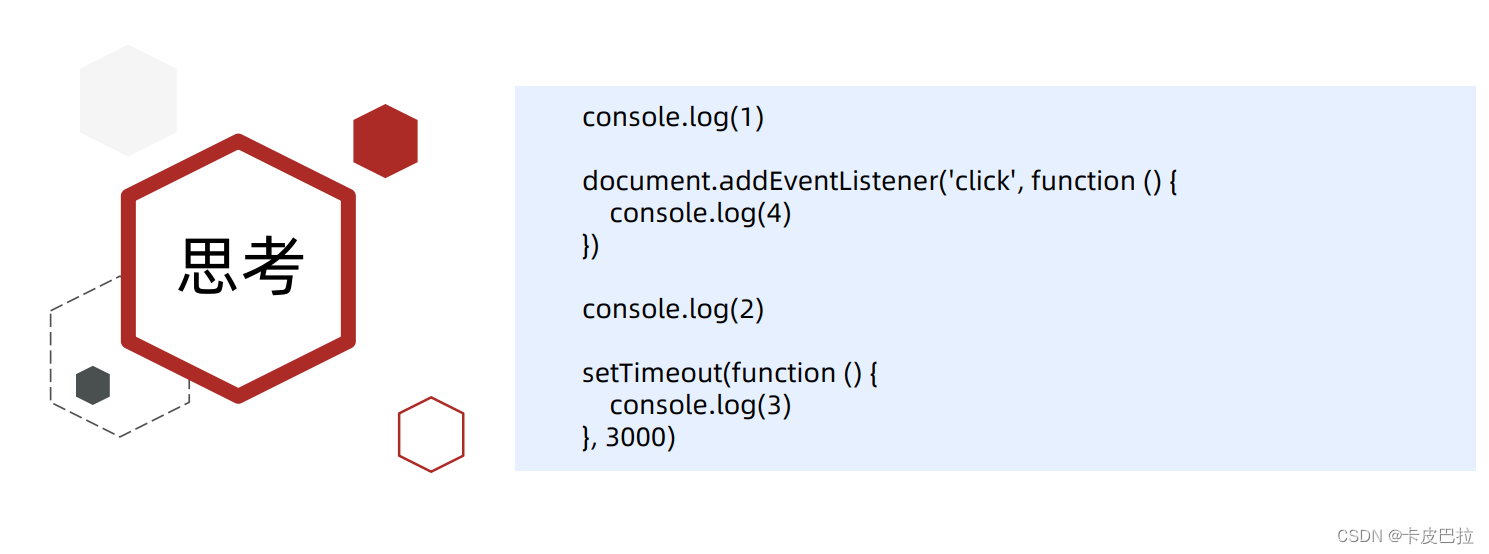
</html>1.3 JS 执行机制






1243或1234

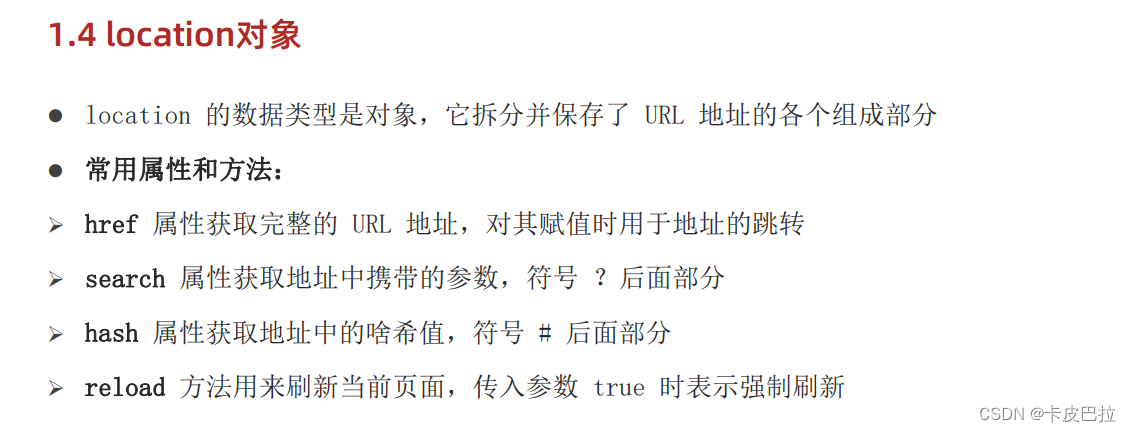
1.4 location对象

location的href属性(可读写)实现页面跳转:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
span {
color: red;
}
</style>
</head>
<body>
<a href="http://www.itcast.cn">支付成功<span>5</span>秒钟之后跳转到首页</a>
<script>
// 1. 获取元素
const a = document.querySelector('a')
// 2.开启定时器
// 3. 声明倒计时变量
let num = 5
let timerId = setInterval(function () {
num--
a.innerHTML = `支付成功<span>${num}</span>秒钟之后跳转到首页`
// 如果num === 0 则停止定时器,并且完成跳转功能
if (num === 0) {
clearInterval(timerId)
// 4. 跳转 location.href
location.href = 'http://www.itcast.cn'
}
}, 1000)
</script>
</body>
</html>


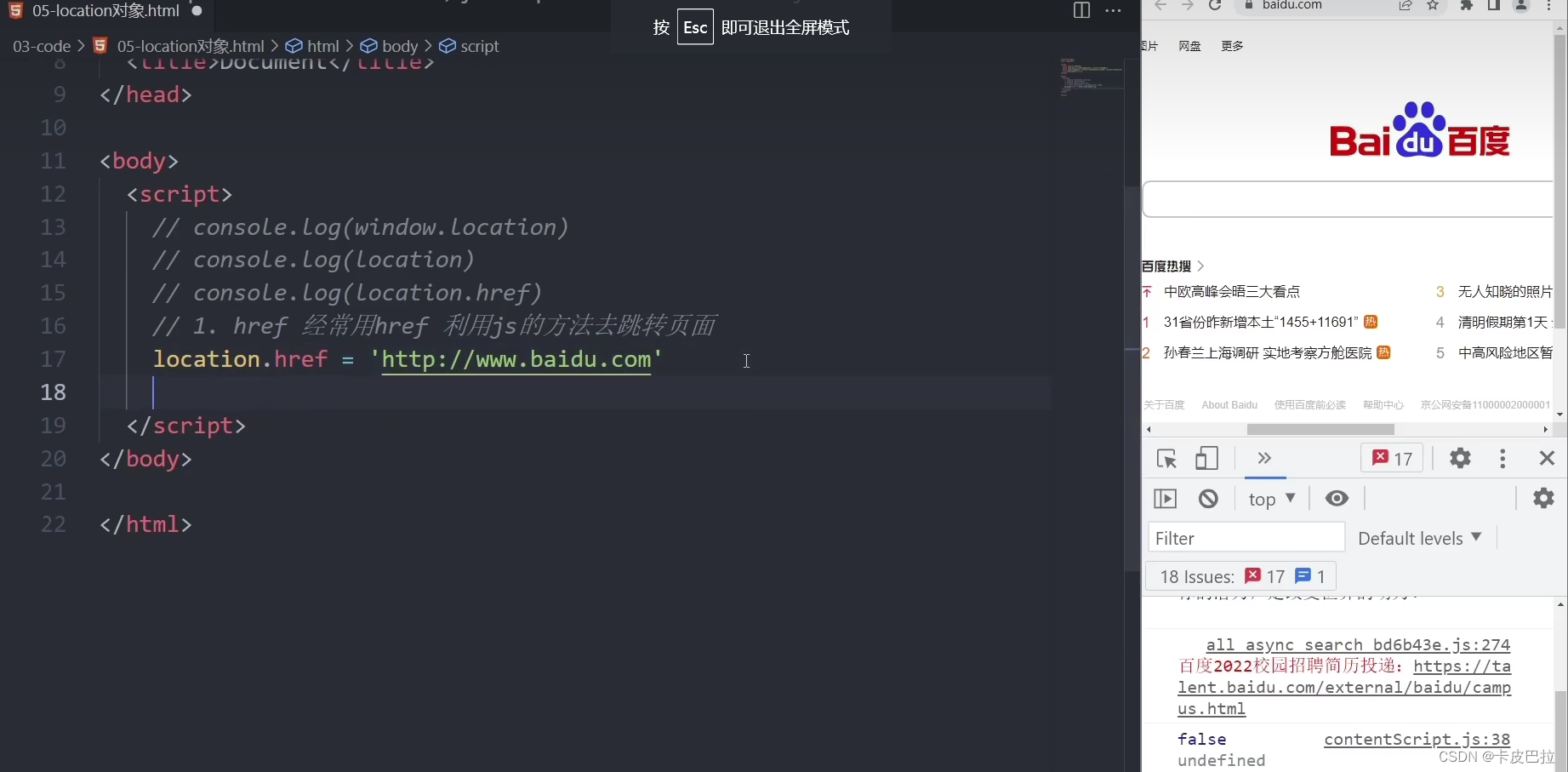
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<input type="text" name="username">
<input type="password" name="pwd">
<button>提交</button>
</form>
<a href="#/my">我的</a>
<a href="#/friend">关注</a>
<a href="#/download">下载</a>
<button class="reload">刷新</button>
<script>
// console.log(window.location)
// console.log(location)
// console.log(location.href)
// 1. href 经常用href 利用js的方法去跳转页面
// location.href = 'http://www.baidu.com'
const reload = document.querySelector('.reload')
reload.addEventListener('click', function () {
// f5 刷新页面
// location.reload()
// 强制刷新 ctrl+f5
location.reload(true)
})
</script>
</body>
</html>


1.5 navigator对象

立即执行函数如果写成 function(){}() 会报错,
可以写成 (function(){})()
也可以写成 !function(){}() 或者+function(){}() ~function(){}()

1.6 histroy对象

二、本地存储
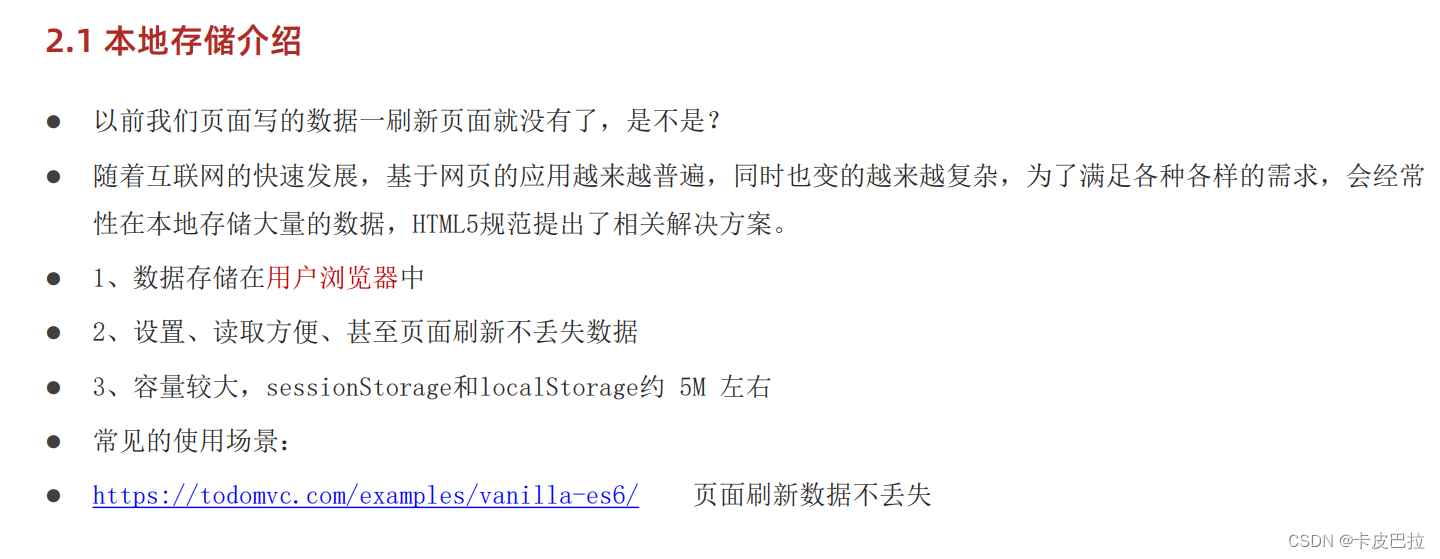
2.1 本地存储介绍

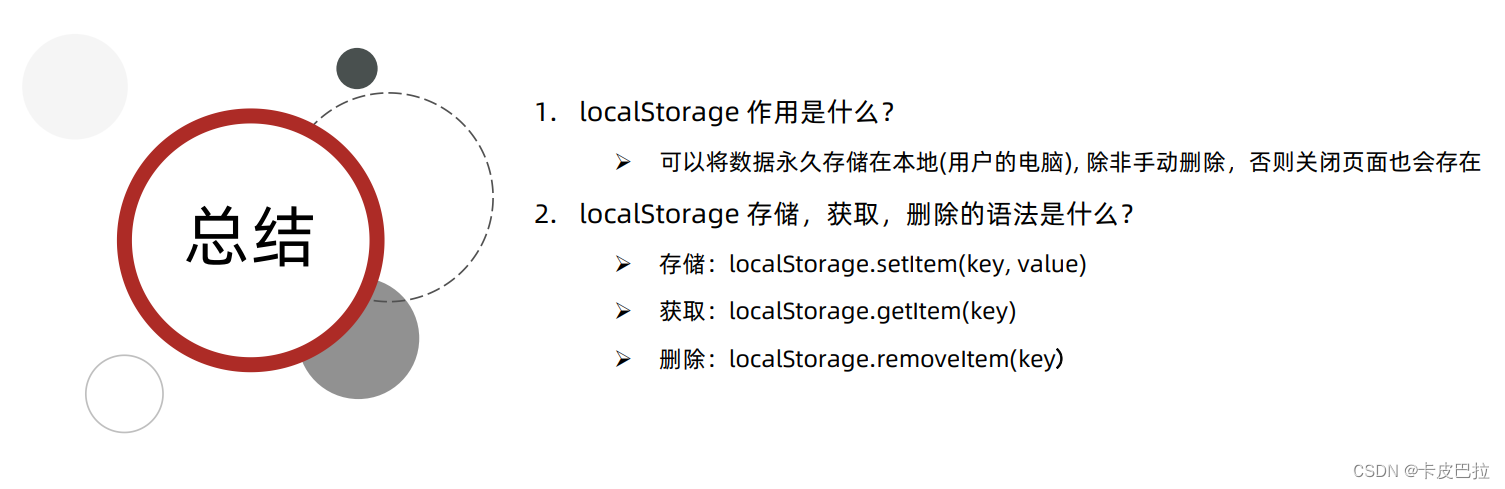
2.2 本地存储分类- localStorage



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 1. 要存储一个名字 'uname', 'pink老师'
// localStorage.setItem('键','值')
localStorage.setItem('uname', 'pink老师')
// 2. 获取方式 都加引号
console.log(localStorage.getItem('uname'))
// 3. 删除本地存储 只删除名字
// localStorage.removeItem('uname')
// 4. 改 如果原来有这个键,则是改,如果么有这个键是增
localStorage.setItem('uname', 'red老师')
// 我要存一个年龄
// 2. 本地存储只能存储字符串数据类型
localStorage.setItem('age', 18)
console.log(localStorage.getItem('age'))
</script>
</body>
</html>
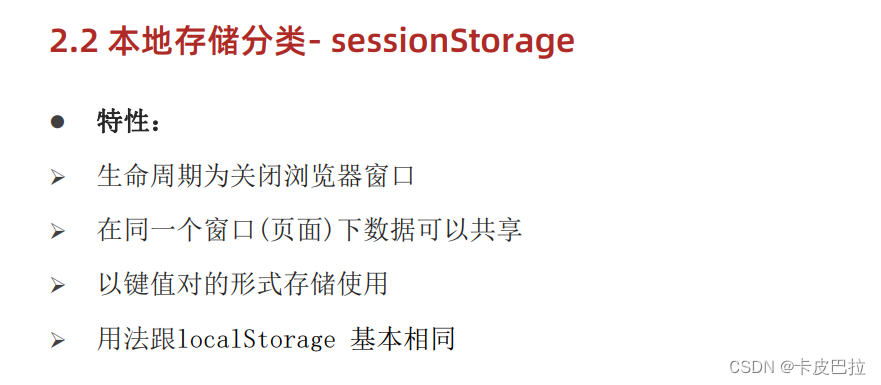
2.2 本地存储分类- sessionStorage

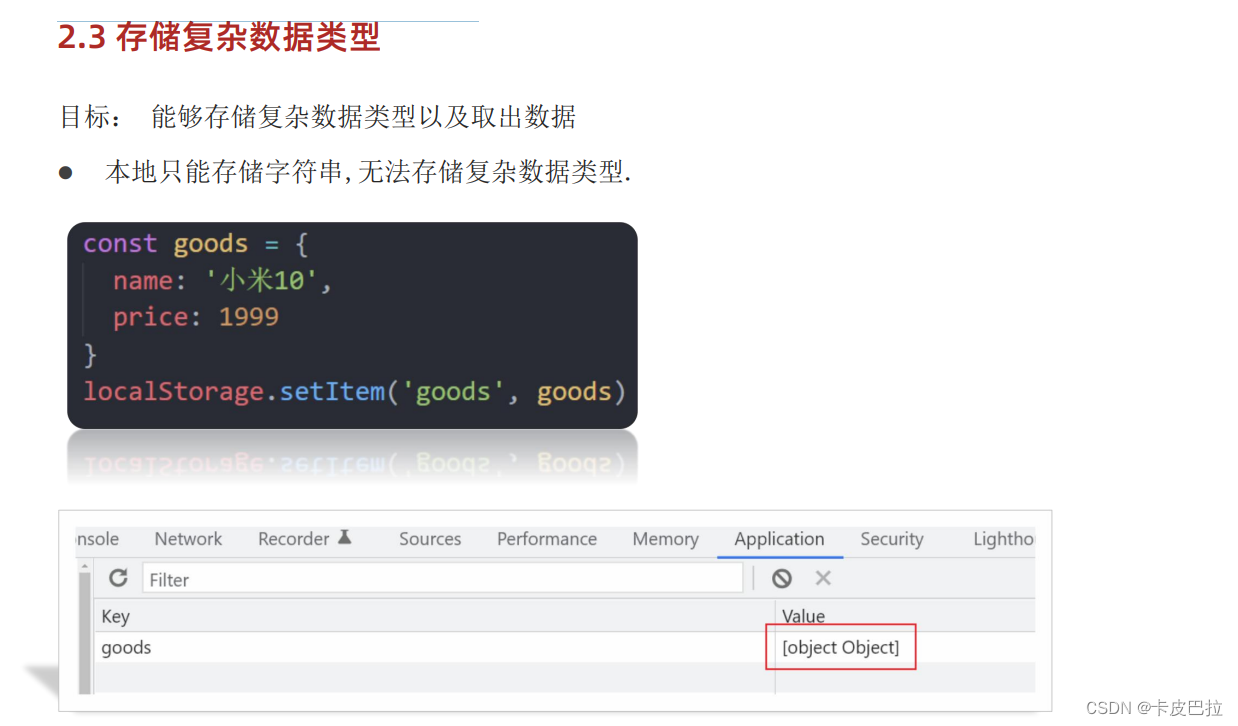
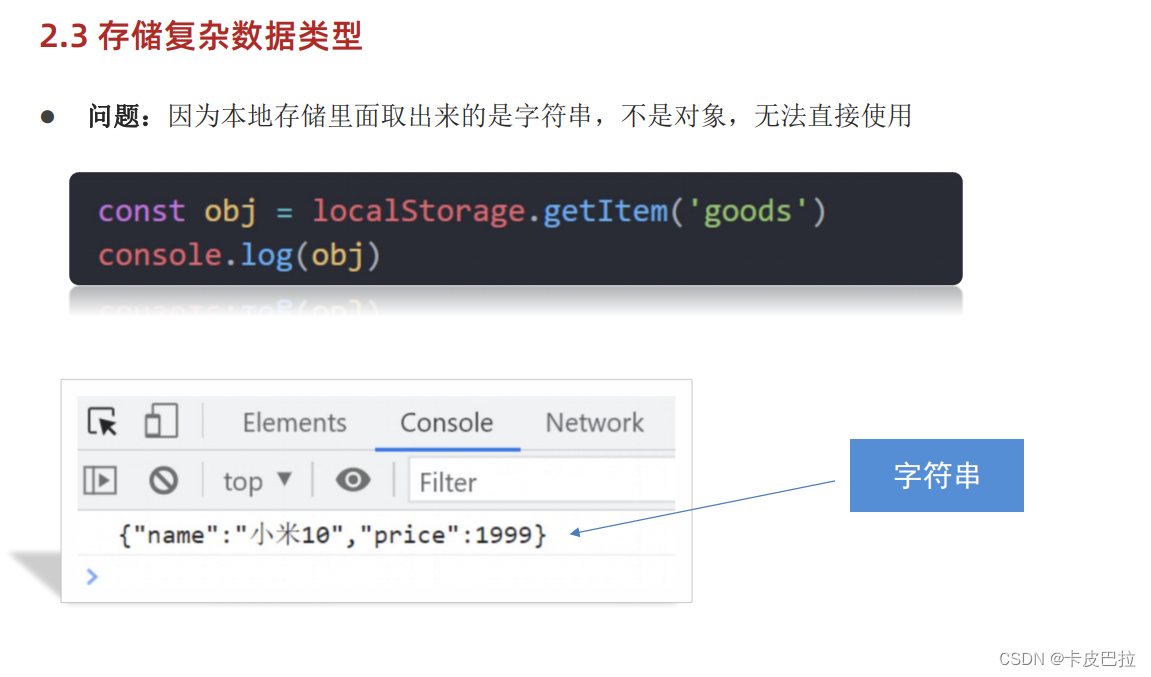
2.3 存储复杂数据类型


只能存储字符串类型




<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
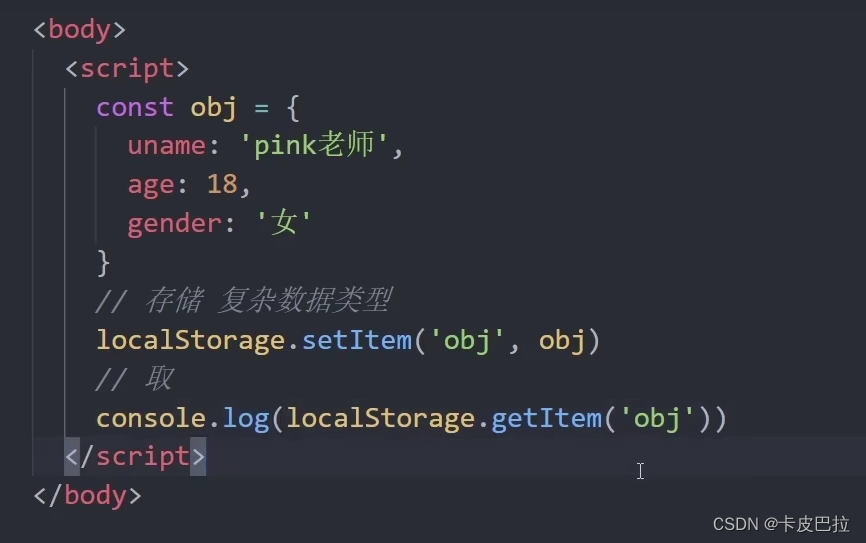
const obj = {
uname: 'pink老师',
age: 18,
gender: '女'
}
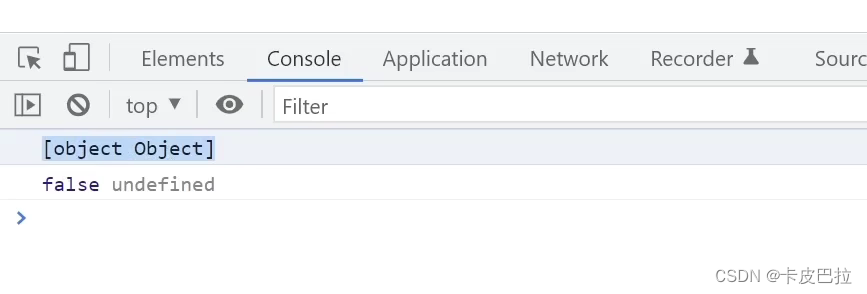
// // 存储 复杂数据类型 无法直接使用
// localStorage.setItem('obj', obj) [object object]
// // 取
// console.log(localStorage.getItem('obj'))
// 1.复杂数据类型存储必须转换为 JSON字符串存储
localStorage.setItem('obj', JSON.stringify(obj))
// JSON 对象 属性和值有引号,而是引号统一是双引号
// {"uname":"pink老师","age":18,"gender":"女"}
// 取
// console.log(typeof localStorage.getItem('obj'))
// 2. 把JSON字符串转换为 对象
const str = localStorage.getItem('obj') // {"uname":"pink老师","age":18,"gender":"女"}
console.log(JSON.parse(str))
</script>
</body>
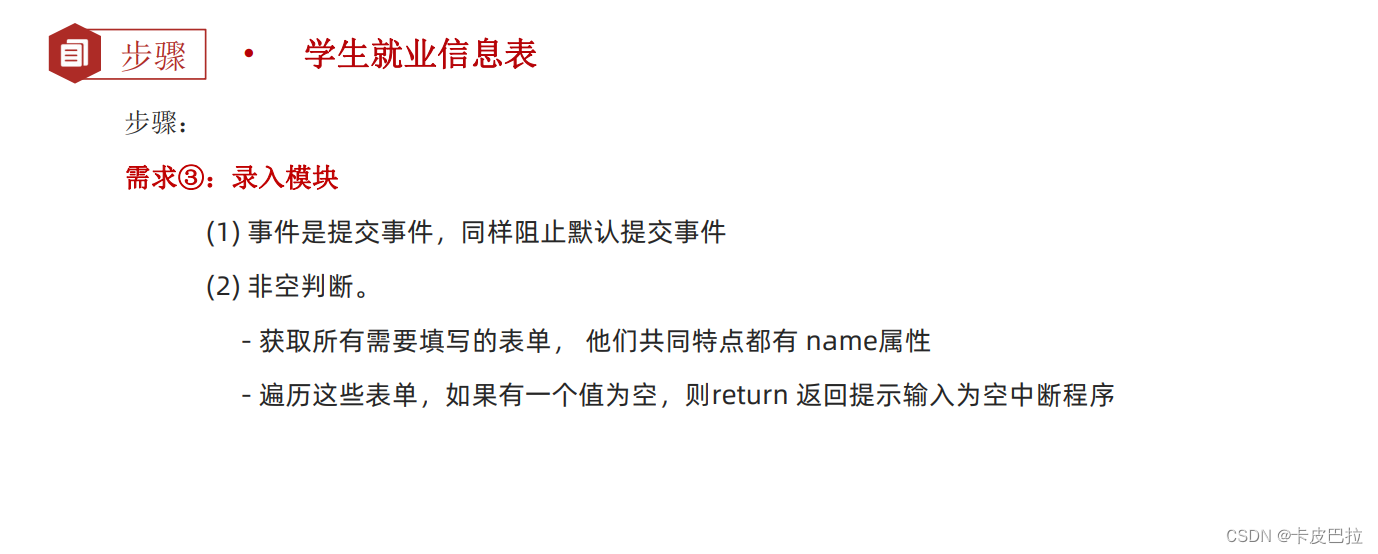
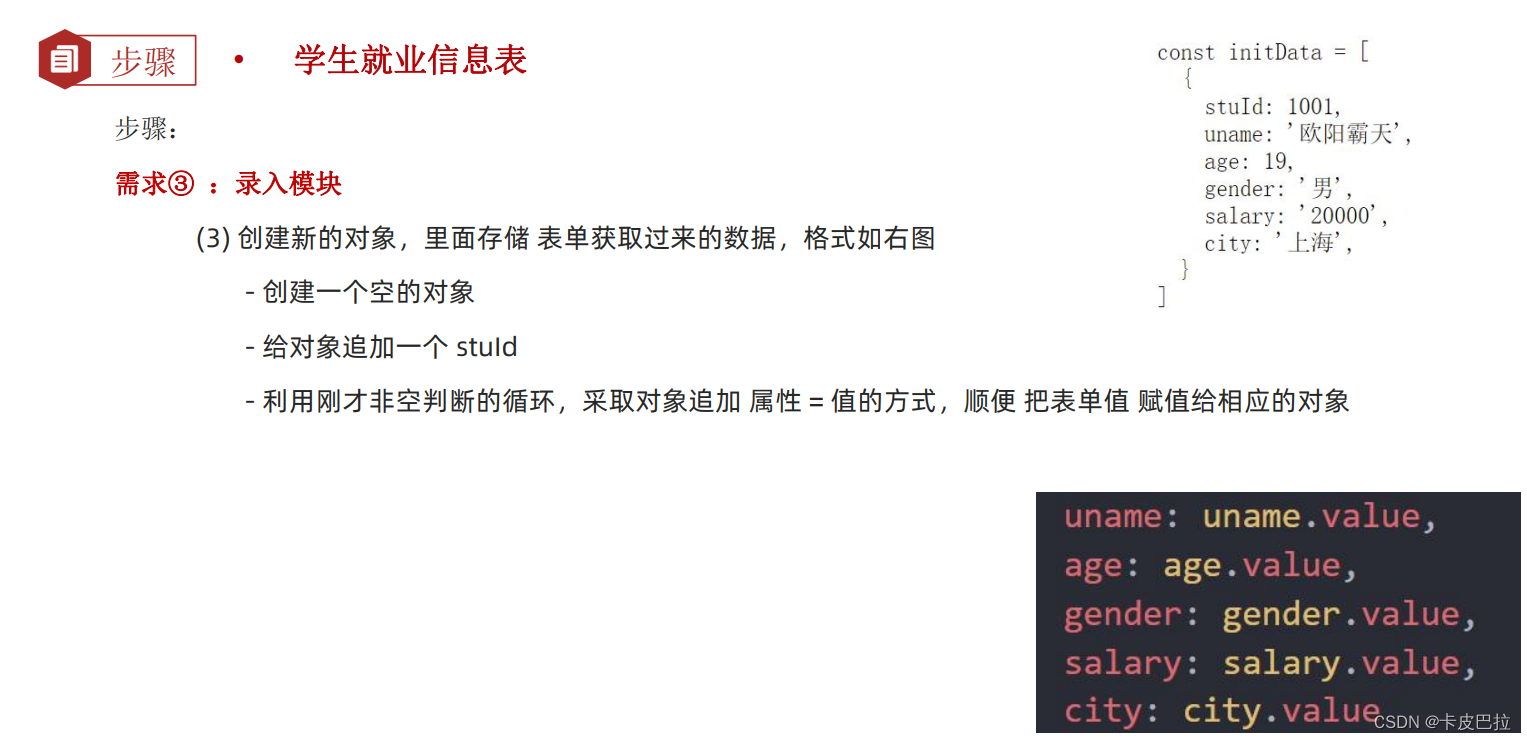
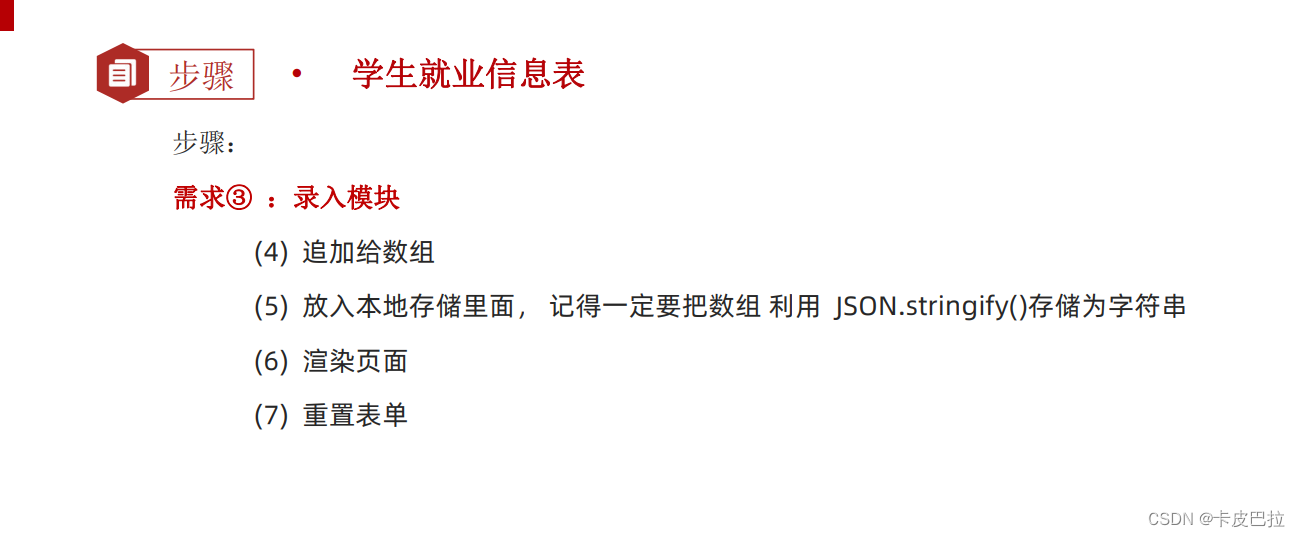
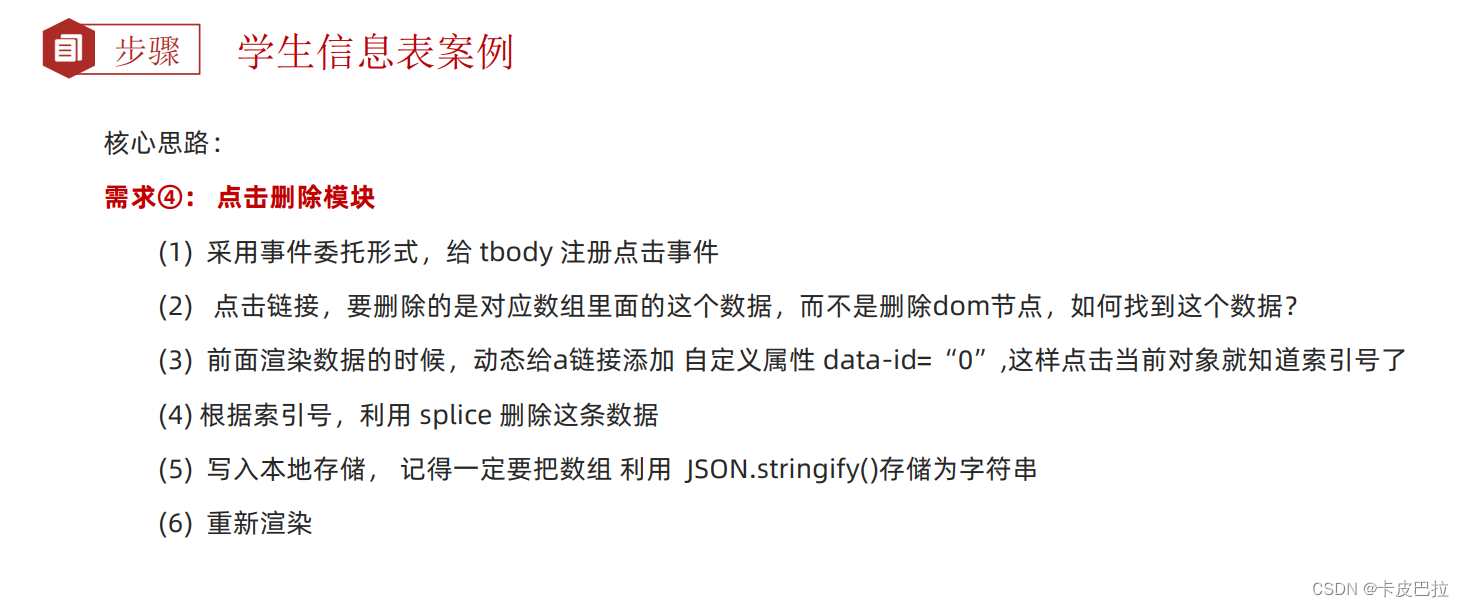
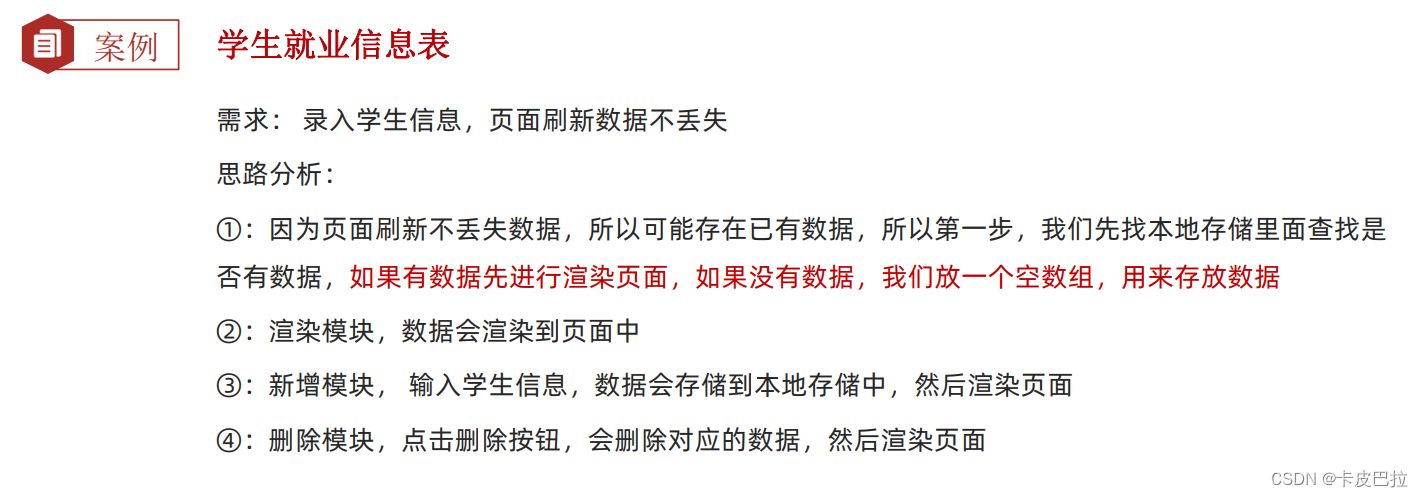
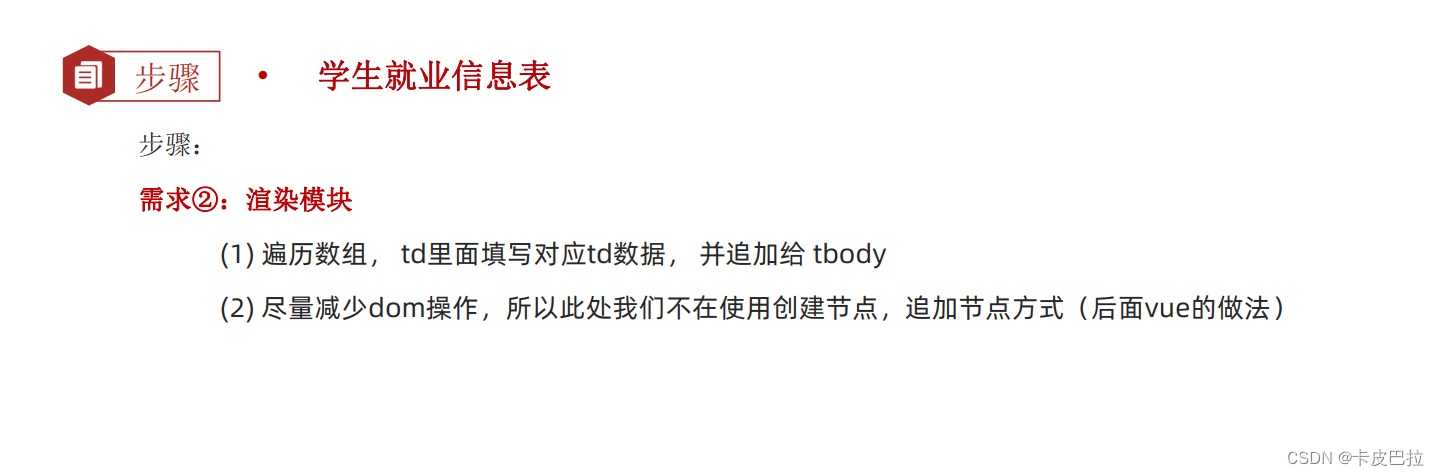
</html>综合案例





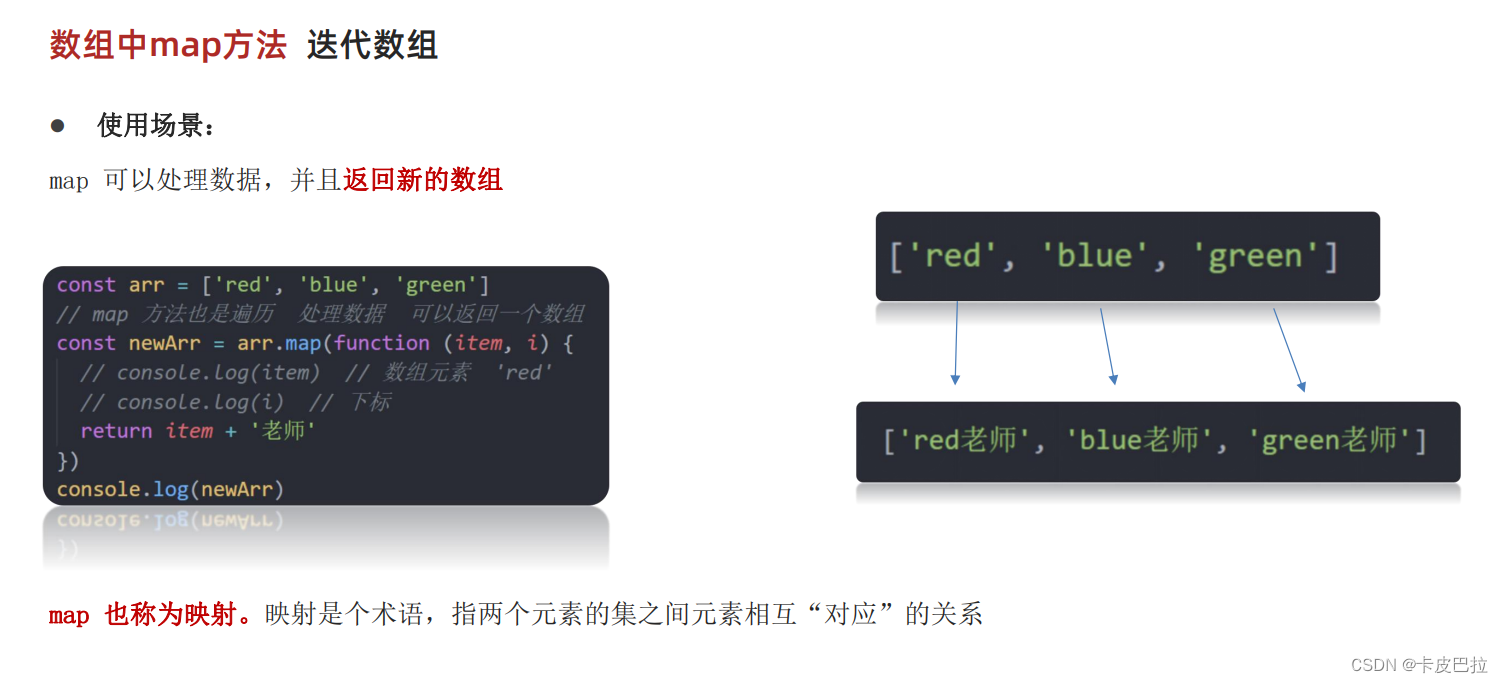
数组方法
map方法


join方法