前提:
有个场景,循环数组,根据每一项的值,往一个数组中push一个新对象,对象的key不同要从数组中获取
情况解析:push没有什么问题,问题就是创建一个动态key的对象。下面就说一下如何以参数为key的条件下创建对象
错误写法:
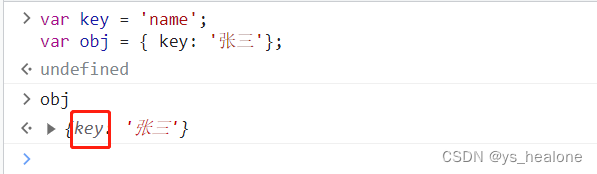
var key = 'name';
var obj = { key: '张三'}这样并不能得到想要的结果,创建对象时会以为 key 本身就是你的 键值 给你看一下结果:

当然你用 obj = { "key": "张三"}也是不对的 得到的结果一下 不卖关子了 直接上结果
ES6写法:
var key = 'age'
var obj = {
[key] : '18岁'
}
console.log(obj) // { age: '18岁'}原理的es6解构赋值
ES5写法:
为什么要写es5写法呢 es6其实我常写已经习惯了 但是有个项目不支持es6 写es6代码没法提交会直接报错,我只能用es5的方法写一下了
这要用到es5中的一个对象方法:Object.defineProperty()定义新属性或修改原有的属性
Object.defineProperty(obj,prop,descriptor)obj:必需。目标对象(在上个)
prop:必需。需定义或修改属性的名字
descriptor:必需。目标属性所拥有的特性
- value:设置属性的值,默认为underfined
- writable:值是否可以重写。true/false 默认为false
- enumerable:目标属性是否可以被枚举。true/false 默认为false
- configurable:目标属性是否可以被删除或是否可以再次修改特性 。true/false 默认为false
写一个最简单的应用:
var obj = {}
Object.defineProperty(obj, 'name', { value: '张三'} )
console.log(obj) //{name:'张三'}如果要创建一个动态key的对象 就要先定义一个key:
var key = 'age'
var obj = {}
Object.defineProperty(obj, key, {value: '18岁'})
console.log(obj) // { age: '18岁'} 只要prop传入一个变量,就实现了,但是现在还有一个问题 上面的属性默认是false,这会使你创建的对象只可读,无法枚举会使你无法用循环或者Object.keys()方法
所以建议将上面的几个属性的特性一起设置
最终版:
var key = 'age'
var obj = {}
Object.defineProperty(obj, key,
{value: '18岁',,enumerable: true,writable:true,configurable: true}
)

![[DB]数据库--lowdb](/images/no-images.jpg)