JavaScript中的getter和setter方法可以用于访问和修改对象的属性。这些方法可以通过使用对象字面量或Object.defineProperty()方法来定义。
以下是使用getter和setter方法的示例:
javascript"><!DOCTYPE html>
<script>
const cart = {
_wheels: 4,
get wheels(){
return this._wheels;
},
set wheels(value){
if(value <this._wheels){
throw new Error("数值太小,too small!!f*cking man !!");
}
this._wheels = value;
}
}
console.log(cart.wheels);
cart.wheels = 10;//设置属性
console.log(cart.wheels);//获取属性
cart.wheels = 1;//设置属性
console.log(cart.wheels);
</script>
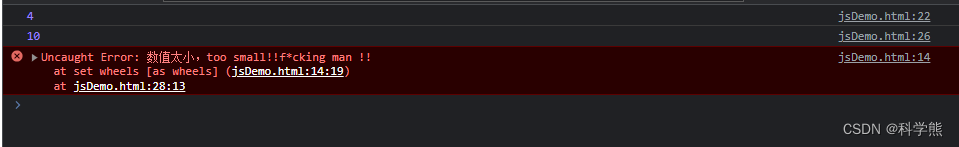
输出:

在上面的示例中,我们使用对象字面量定义了一个名为obj的对象,该对象具有一个名为_value的私有属性。我们还定义了一个名为value的getter和setter方法,该方法允许我们获取和设置_value属性的值。
在访问value属性时,将调用getter方法并返回_value属性的当前值。在修改value属性时,将调用setter方法并将新值存储在_value属性中。
除了使用对象字面量,我们还可以使用Object.defineProperty()方法来定义getter和setter方法。以下是一个示例:
javascript">// 定义一个对象
var obj = {};
// 定义一个属性,并使用getter和setter方法
Object.defineProperty(obj, 'value', {
get: function() {
return this._value;
},
set: function(newValue) {
this._value = newValue;
}
});
// 访问属性值
console.log(obj.value); // 输出 undefined
// 修改属性值
obj.value = 10;
console.log(obj.value); // 输出 10
在这个示例中,我们使用Object.defineProperty()方法定义了一个名为value的属性,并为其提供了getter和setter方法。访问和修改该属性的方式与前面的示例相同。