let 和 const
为了解决var的作用域的问题,而且var 有变量提升,会出现全局污染的问题
- let 块状作用域,并且不能重复声明
- const 一般用于声明常量,一旦被声明无法修改,但是const 可以声明一个对象,对象内部的属性是可以修改的
建议: 在默认的情况下用const, 而只有你知道变量值需要被修改的情况下才使用let
模板字符串
解决字符串拼接问题,类似Java中的占位符号
函数之默认值、剩余参数
// 默认值
function add(a, b = 20) {
return a + b
}
// 默认的表达式也可以可以是一个函数
function add(a, b = getVal(5)) {
return a + b
}
// 剩余参数:由三个点... 和一个紧跟着的具名参数指定 ...keys
function foundData(obj, ...keys){
}
函数扩展运算符、箭头函数
// 扩展运算符: 将一个数组分割,并将各个项作为分离的参数传给函数
// 获取数组中的最大值
const arr = [10,20,90,30]
// ES5
Math.max.apply(null, arr)
// ES6
Math.max(...arr)
// 箭头函数
const add = (a, b) =>{
return a + b
}
const add val => {
return a + 5
}
const add val => (a + 5)
解构赋值
// 解构赋值时对赋值运算符的一种扩展
let node = {
name: '张三',
age: 45
}
const name = node.name
const age = node.age
// 等价写法
const {name, age } = node
// 对数组解构
let arr = [1,2,3]
let[a,b] = arr
// 可嵌套解构
let [a,[b],c] = [1,[2],3]
扩展对象的功能
// 对象的方法
// is() ==== 比较俩个值是否严格相等
Object.is(NaN, NaN)
// assign() 对象合并
let newObj = Object.assign({},{a:1},{b:2})
// 重复的属性,只会保留一个,会被覆盖掉
Object.assign({},{a:1},{b:2},{b:2})
{a: 1, b: 2}
// 属性名称一样,但是值不一样,会回去最后的值
Object.assign({},{a:1},{b:2},{b:3})
{a: 1, b: 3}
Symbol类型
// 原始的数据类型Symbol,它表示独一无二的值
// 最大的用途:用来定义对象的私有变量
set集合数据类型
// 可以用于去除重复元素
let set2 = new Set([1,2,3,3,3,3,4])
// 也可以将set集合中的元素在转换为数组
let arr = [...]
// set中对象的引用无法被释放,虽然可以使用WeakSet, 但是WeakSet比Set少了很多方法
Map数据类型
数组的扩展方法
数组的方法 from() of()
// from() 将伪数组转换成真正的数组
function add(){
let arr = Array.from(arguments)
// 这时候的数组就具备数组的所有方法
}
let lis = document.querySelectorAll('li')
console.log(Array.from(list))
// 或者可以通过扩展运算符转换为真正的数组
console.log([...lis])
// from() 还可以接受第二个参数,用来对每个元素的处理
let liContents = Array.from(lis, ele => ele.textContent)
// of() 将任意的数据类型,转换成数组
Array.of(3,11,20,[1,2,3])
// find() findIndex()
// find() 找出第一个符合条件的数组成员
let num = [1,2,-10,-20,9].find(n => n<0)
// findIndex() 找出第一个符合条件的数组成员的索引
let num = [1,2,-10,-20,9].findIndex(n => n<0)
// entries() keys() values()
for(let index of ['a', 'b'].keys()){
console.log(index)
}
for(let ele of ['a', 'b'].values()){
console.log(ele)
}
// incluedes() 返回一个boolean 值,表示某个数组中是否包含某个元素
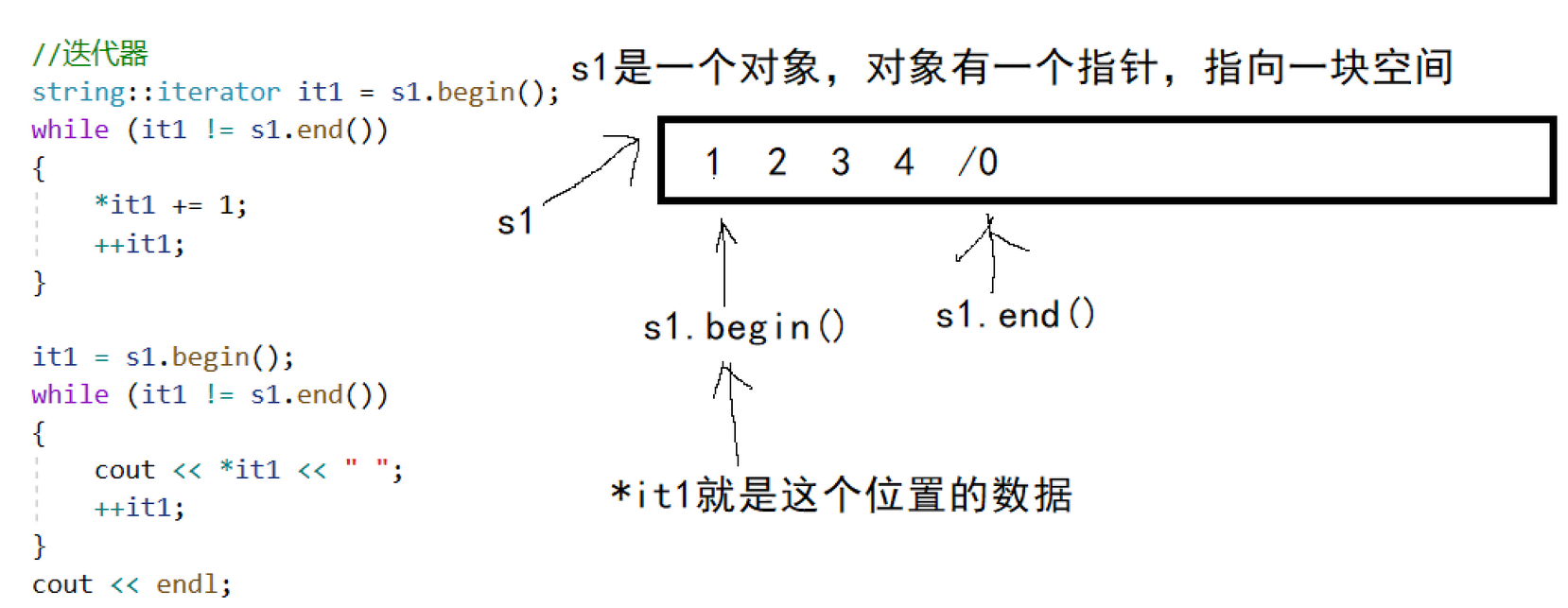
迭代器Interrator 的用法
// Iterator 一种遍历机制
const items = ['one', 'two', 'three']
const ite = items[Symbol.iterator]();
// {value: "one", done: false} done 如果为false表示还有元素,如果为true 表示遍历完成结束了
ite.next()
Generator的应用
// 生成器一般都和迭代器一起使用
// generator函数, 可以通过yield关键字,将函数挂起,为了改变执行流提供了可能性
// 同时为了做异步编程提供了方案
// 它跟普通函数的区别
// 1.function 后面函数名之前有*号
// 2.只能在函数内部使用yield表达式,让函数挂起
function* func(){
console.log('one')
yield 2;
console.log('two')
yield 3;
console.log('end')
}
// 返回一个遍历器对象 可以调用next()
let fn = func();
console.log(fn.next())
console.log(fn.next())
console.log(fn.next())
Promise的基本使用
// 相当于一个容器,保存这未来才会结束的事件(异步操作)的一个结果
// 各种异步的操作都可以用同样的方法进行处理
// 对象的状态不受外界的影响 处理异步操作三个状态 Pending Resolved Rejected
// 一旦状态改变,就不会在变,任何时候都可以得到这个结果
// then() 第一个参数是resolve 回调函数,第二个参数是可选的 是reject 状态的回调函数
// then() 返回的是一个新的Promise示例,所以可采用链式编程
// catch() 用于捕获异常信息
// 1.resolve() 可以直接将一个对象转换为Promise对象
// 2.all() 同时执行多个promise 对象
// 3.race() 某个异步请求设置超时时间,并且在超时后执行响应的操作
async 的用法
// 异步操作更加方便
// 基本操作 async 它会返回一个Promise对象
async function f(){
let s = await 'hello'
let data = s.split('')
return data;
}
// 如果async 函数中有多个await 那么 then 函数会等待所有的await指令,运行完成,知道遇到return
f().then(v => {console.log(v)})