先放上官网官网入口,其实官网上已经说得很明白了,加深一下记忆:
1,下载npm i vue-lazyload -S
2,在main.js中引入:
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
// 或者写配置项
Vue.use(VueLazyload, {
preLoad: 1.3, // 预载高度比例
error: 'dist/error.png', // 加载失败图片
loading: 'dist/loading.gif', // 加载中
attempt: 1
})
3,应用:
<ul>
<li v-for="(item, index) in imgArr" :key="index+'f'">
<img v-lazy="item.image_address" :key="item.image_address" alt="图片">
</li>
</ul>
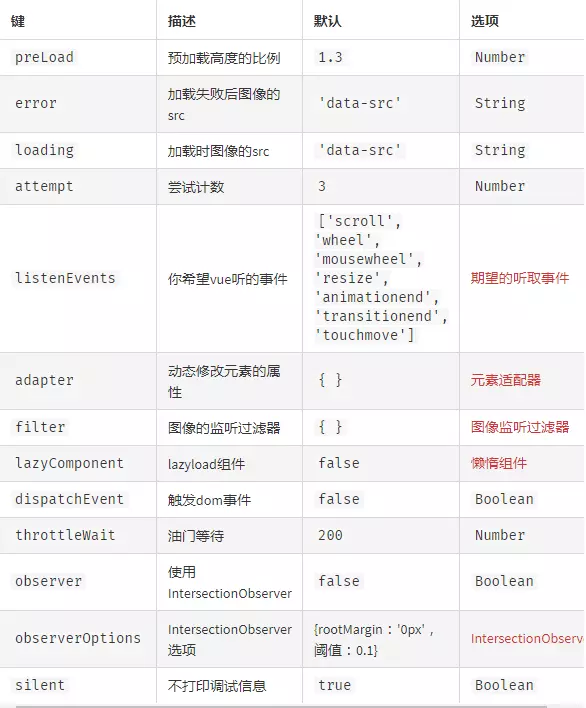
这就可以愉快的加载了,当然这是最基础的用法,关于配置属性,文档上说明很详细:

skr,skr