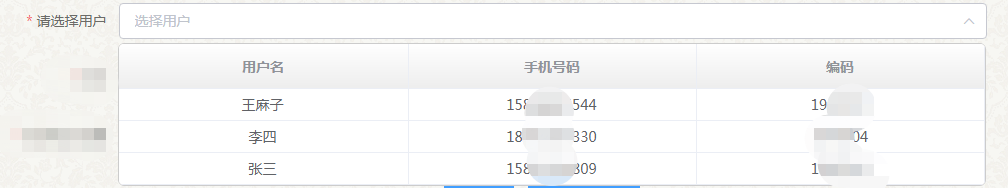
项目中有一个需求,用户点击下拉框,下拉列表为一个表格,但是element里面没有这个组件,于是组装一个,效果如下:

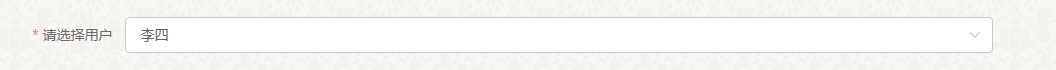
选择后:

.vue:
<el-form-item label="请选择用户" prop="member" style="width: 100%;">
<el-input
style="width:400%;"
placeholder="选择用户"
v-model="formInline.member" // 选择后的结果
:suffix-icon="showTree?'el-icon-arrow-up':'el-icon-arrow-down'" // input框上下箭头
@click.native="deptogglePanel($event)" // table显示隐藏
size="medium"
readonly="readonly" // input只读
></el-input>
<div v-if="showTree" class="treeDiv" ref="tableList">
<el-table
@row-click="handleRegionNodeClick" // 点击table获取点击行信息后及关闭table
ref="moviesTable"
:data="memberList" // table数据源
border
:cell-style="getCellStyle" // table单元格样式
:header-cell-style="getHeaderCellStyle" // table头部单元格样式
>
<el-table-column
v-for="(item, index) in Columns" // table列数据
:key="index"
:prop="item.prop"
:label="item.label"
:show-overflow-tooltip="true" // 超出显示提示框
>
</el-table-column>
</el-table>
</div>
</el-form-item>
.js:
<script type="text/ecmascript-6">
export default {
data() {
return {
formInline: {
member: '',
},
memberList: [], // 用户list
showTree: false,
selectTableId: '', // table选中行id
Columns: [
{
prop: 'memberName',
label: '用户名'
},
{
prop: 'tel',
label: '手机号码'
},
{
prop: 'code',
label: '编码'
},
]
}
},
mounted () {
this.getMemberList()
},
methods: {
// 用户
getMemberList () {
this.$get('/xxx/xxx', {page: 1, rows:10000}).then(res => {
this.memberList = res.rows
})
},
// 表格html" title=css>css
getCellStyle () {
return "text-align:center; "
},
getHeaderCellStyle () {
return "background: rgba(9, 37, 56,0.1);text-align:center; background: linear-gradient(to bottom,#ffffff 0,#eeeeee 100%);padding: 4px 5px;"
},
// 点击input 阻止冒泡 控制table显示隐藏
deptogglePanel (event) {
event || (event = window.event)
event.stopPropagation ? event.stopPropagation() : (event.cancelBubble = true)
this.showTree ? this.tableHide() : this.tableShow()
},
tableShow() {
this.showTree = true
document.addEventListener('click', this.tableHideList, false)
},
tableHide() {
this.showTree = false
document.addEventListener('click', this.tableHideList, false)
},
tableHideList(e) {
if (this.$refs.tableList&& !this.$refs.tableList.contains(e.target)) {
this.tableHide()
}
},
// 点击table节点
handleRegionNodeClick (data) {
this.selectTableId = data.id
this.formInline.member = data.memberName // 用户名字
this.showTree = false
},
}
}
</script>
.html" title=css>css:
.treeDiv{
position:absolute;
top:40px;
left:-1px;
z-index:1000;
width: 868px;
overflow: auto;
max-height: 400px;
.el-table{
border: 1px solid #ccc;
border-radius: 6px;
}
.el-table /deep/ td{
padding: 4px 0;
}
}






