mpvue实战小程序
- 简介mpvue
- mpvue目录
- SPA页面
- store公共状态管理
- 生命周期、钩子函数
- 调试项目
简介mpvue
mpvue官网,众所周知,微信小程序原生框架需要一定的时间学习,美团开发了这个mpvue,你只要了解小程序的一些语法,熟悉vue.js语法,就可以使用这个框架愉快的写小程序啦!这里不介绍下载了,详情见官网!der~~
mpvue目录
 注意到这个dist/wx文件夹,就是生成的小程序代码,这个app.json就是全局配置了(全局toolbar,页面跳转,背景色,样式等都是在app.json设置)。
注意到这个dist/wx文件夹,就是生成的小程序代码,这个app.json就是全局配置了(全局toolbar,页面跳转,背景色,样式等都是在app.json设置)。
SPA页面
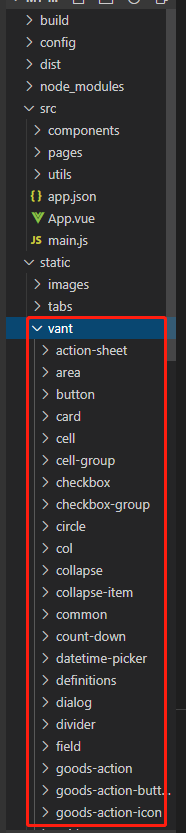
 遵循了小程序原来的结构,这个main.json便是当前页面的一些配置,比如你要在这个项目使用VantVant-ui官网,下载Vant压缩包,给项目static文件夹之下新建vant文件夹,将压缩包里所有组件放在这个文件夹下,例如:
遵循了小程序原来的结构,这个main.json便是当前页面的一些配置,比如你要在这个项目使用VantVant-ui官网,下载Vant压缩包,给项目static文件夹之下新建vant文件夹,将压缩包里所有组件放在这个文件夹下,例如:

然后在页面引入就可使用引入的组件:在这个页面对应的 .json 文件夹下,例(.json文件里不接受注释):
{
“navigationBarTitleText”: “会员中心”,
“navigationBarBackgroundColor”: “#e43131”,
“navigationBarTextStyle”:“white”,
“usingComponents”: {
“van-button”: “…/…/…/static/vant/button/index”,
“van-picker”: “…/…/…/static/vant/picker/index”,
“van-popup”: “…/…/…/static/vant/popup/index”,
“van-icon”: “…/…/…/static/vant/icon/index”,
“van-goods-action”: “…/…/…/static/vant/goods-action/index”,
“van-goods-action-icon”: “…/…/…/static/vant/goods-action-icon/index”,
“van-cell”: “…/…/…/static/vant/cell/index”,
“van-goods-action-button”: “…/…/…/static/vant/goods-action-button/index”
}
}
store公共状态管理
也还是新建store文件夹,里面写js,这个有两种办法使用:
1,在要使用的页面引入,使用import store from ‘./store’
2,在main.js挂载在全局vue的原型下
生命周期、钩子函数
生命周期是vue.js本身的加上小程序的可以一起使用,主要看业务需求,小程序生命周期api
至于钩子函数无异
调试项目
首先下载微信开发者工具下载地址,启动本地项目,修改本地启动ip在build>dev-server,启动了之后,在微信开发者工具里面导入项目下的dist/wx文件夹,即可开始调试,修改了项目,会立即在开发者工具渲染,打开微信开发者工具,导入项目中的 dist>wx 文件夹,即可调试效果
微信开发者工具的 ‘预览’,‘真机调试’按钮皆可在手机上自动打开项目
微信开发者工具的‘清除缓存’,从头开始调试
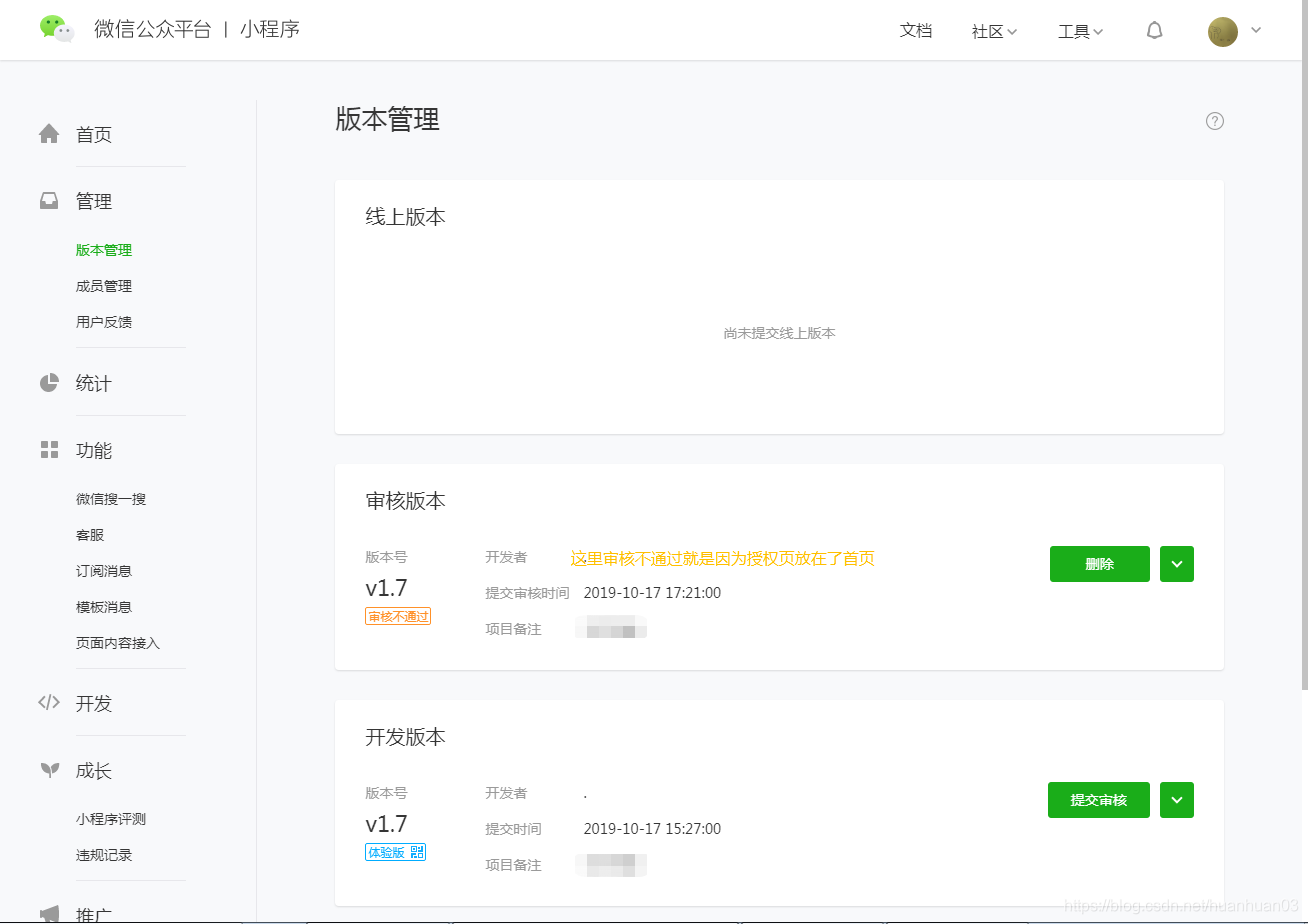
微信开发者工具‘上传’,输入版本号,登录微信公众平台,可在微信公众平台上版本管理中看见上传版本,开发完成即可提交审核(需慎重),此时便可扫码(点击开发版本那一栏的体验版就有二维码 )在真机上体验你提交的’体验版’小程序了

微信开发者工具‘详情’,各种配置
emmmm,多说一句,因为没好好看api的缘故,将小程序授权放在了首页,官网规定:在用户完全了解了小程序的内容之后,才可让用户选择是否授权,so,请将授权页放在合适的地方,否则审核不会通过滴!der~~
据说mpvue已经停止维护了,但是官方也没声明过,咱也不知道,就是觉得挺好用的,有一个更好的办法,mpvue代码可以转成uni-app项目uni-app官网这个框架比较神奇,一套代码,多端运行,语法也贴近vue.js和原生小程序,so,你懂得!
做人,最重要的是开心嘛,der




