在其它面向对象的语言中都能看到一个关键字super。这个关键字的含义通常是“父类”的意思。而在Javascript中,super换了一个与“父类”相近的含义,即“原型(prototype)”。
let proto = {
foo: 'hello'
};
let obj = {
foo: 'world',
find() {
return super.foo;
}
};
Object.setPrototypeOf(obj, proto);
obj.find() // "hello"
上面的代码中通过Object.setPrototypeOf方法为obj设定其原型对象为proto。
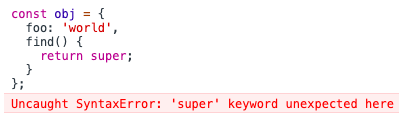
需要注意的是,super关键字仅能用在对象的方法之中,用在其他的地方都会报错

上面的错误中,第一种写法是将super用在了属性内,但是第二和第三中写法是写在方法内,却也报了错,这是为何?
原因在于,目前只有对象方法的简写法可以让JavaScript引擎确认定义的是对象的方法。
还有一种错误,即super关键字不能单独使用。意思是说,必须访问super的属性或方法,不然就会报错,例如:

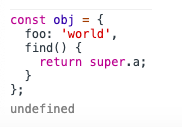
这样单独使用super是会报错的,而访问其属性之后则不会:





——颜色混合BlendFunc](https://s3.51cto.com/wyfs02/M01/47/F3/wKiom1QEuk2Bi8jeAAAsXXQ5FXQ245.jpg)
