javascript">防抖:
//scroll方法中的do somthing至少间隔500毫秒执行一次
window.addEventListener('scroll',function(){
var timer;//使用闭包,缓存变量
return function(){
if(timer) clearTimeout(timer);
timer = setTimeout(function(){
console.log('do somthing')
},500)
}
}());//此处()作用 - 立即调用return后面函数,形成闭包
节流:
//scroll方法中当间隔时间大于2s,do somthing执行一次
window.addEventListener('scroll',function(){
var timer ;//使用闭包,缓存变量
var startTime = new Date();
return function(){
var curTime = new Date();
if(curTime - startTime >= 2000){
timer = setTimeout(function(){
console.log('do somthing')
},500);
startTime = curTime;
}
}
}());//此处()作用 - 立即调用return后面函数,形成闭包
Eclipse
文件操作
python零基础教程
开源
企业微信
嵌入式Linux SPI驱动
费用流
kinect
用户空间驱动
xshell
天猫
硬件架构
HuggingFace
程序员40
银行家算法
PromQL
制造
素数
es6
nvidia
js中节流和防抖
相关文章
lambda在python_python中lambda()的用法
在C11和C#中都有匿名函数的存在。下面看看在python中匿名函数的使用。
1.lambda只是一个表达式,函数体比def简单很多。
2.lambda的主体是一个表达式,而不是一个代码块。仅仅能在lambda表达式中封装有限的逻辑进去。
3.lambda表达式是起到一个函数速写的作…
css实现内容宽度超出界限左右滑动且不显示滑动条
<ul><li></li><li></li><li></li>
</ul>ul{width: auto;overflow-x: auto;white-space: nowrap;}ul::-webkit-scrollbar {display: none;}
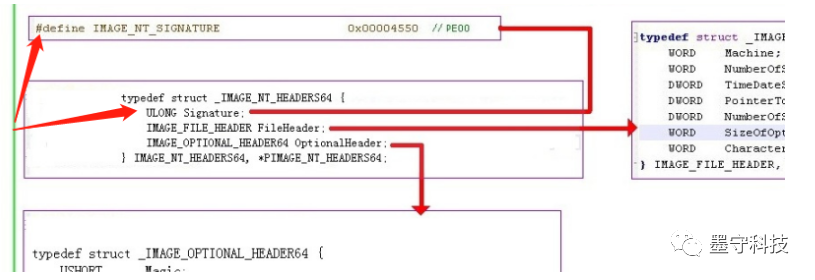
fread读取同一个文件得到缓冲区大小不同_PE文件基础
前言学一学PE小基础,从文件PE到内存中的PE,然后再保存到内存中这边我们是从文件中的pe转到运行中的pe,然后再缩小存储到文件的pe这边我们需要知道内存中对齐是0x1000,文件对齐是0x200(这边是16进制的,误踩坑)我们第一步…
vue的vant组件中sku使用
<template><div class"info"><van-button type"primary" click"showtrue">显示商品</van-button><van-button type"warning" click"callBackMainPage">返回主页</van-button><van-s…
了解c语言程序员(工程师)岗位需要掌握哪些能力?_2019年学C++前景怎么样,C++程序员工资是多少,到2020年呢?...
2019年C前景怎么样?好不好?对于互联网热门专业,C在2019年会是怎么样的情况呢?一些大学生在报专业也是非常犹豫,毕业近年来出现了一些新的语言,2019年C程序员毕业后工资多少呢?2019年C发展前景怎么样?1、从C目前的活跃程度,以…
vue和react配置反向代理
第一步
下载插件 npm install http-proxy-middleware --save-dev
第二步
在配置文件里面加入 vue的配置文件是vue.config.js react的配置文件为setupProxy.js
const { createProxyMiddleware } require("http-proxy-middleware");
module.exportsfunction(app)…
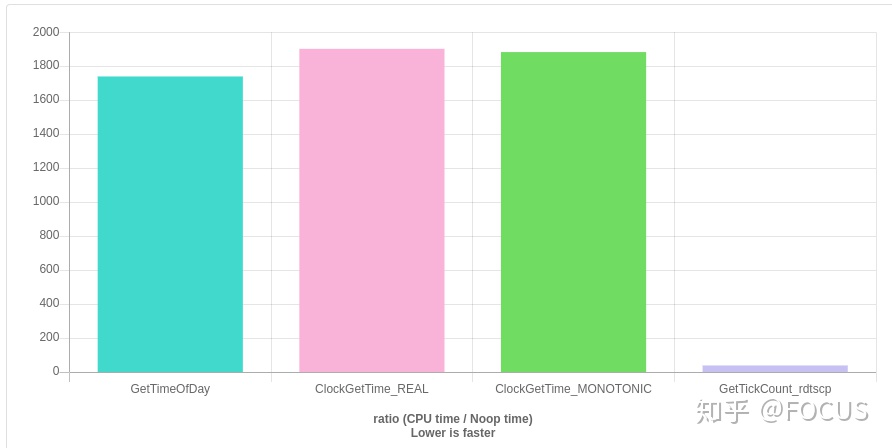
c++获取一段代码的执行时间_测量一段代码的执行时间的常见方法
本文主要适用于 x86-64 体系结构下的 Linux C/C 服务器程序。程序运行的时候,我们经常需要测量某一段代码的执行时间。最简单的做法,自然就是在代码开始的地方获取当前时间 begin_time,在代码结束的地方获取当前时间 end_time,然后…
react常用生命周期的理解
第一阶段:装载阶段3个常用
constructor() render() componentDidMount()
constructor生命周期:(1)当react组件实例化时,是第一个运行的生命周期;(2)在这个生命周期中,不能使用this.setState();(3)在这个生…
最新文章
- 【C++】【MFC】绘图
- FFmpeg 初级操作—打印日志,文件目录操作
- 数据安全治理:从库级权限申请到表级权限申请
- 昆法尔The Quinfall在Steam上怎么搜索 Steam上叫什么名字
- JNI无法打开SD存储卡文件排查
- Transformer-LSTM分类 | Matlab实现Transformer-LSTM多特征分类预测/故障诊断
- 985研究生8年终毕业,学位证颁发11天后被作废?
- [译]gulp的入门介绍
- 《冰峰王座》秘密大全(超级完全版)
- 【Leetcode】66. 加一
- .net core项目实战之回顾总结
- ? SegmentFault 2017 年第三季度 Top Writer
- [ASP.NET] Session 详解