JS面试之-变量类型和计算
- 一、JS基础
- 1.值类型和引用类型
- 2.typeof运算符
- 3.深拷贝(重点)
- 二、变量计算和类型转换
- 1.字符串拼接
- 2. == 和 ===
- 3.if语句与逻辑计算
- 三、问题解答和总结
- 1.typeof可以判断哪些类型
- 2. 何时使用==,何时使用===?
- 3.值类型 和 引用类型的区别?
- 4.手写深拷贝
- 四、小结
题目引入
1.typeof能判断哪些类型?
2.何时使用 == 和何时使用 ===
3.值类型和引用类型的区别
4.手写深拷贝
一、JS基础
1.值类型和引用类型
值类型

引用类型
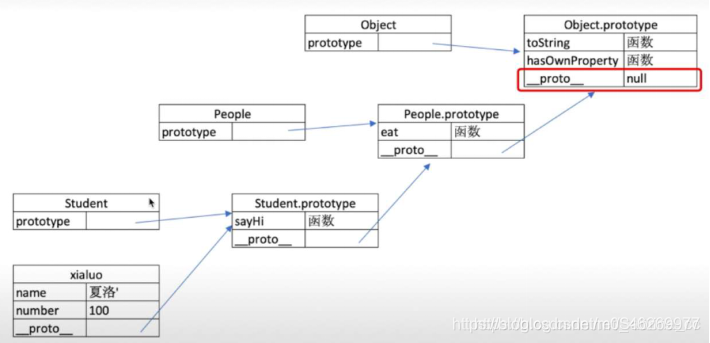
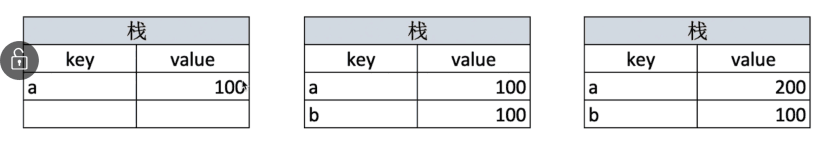
 堆栈分析:(栈是从上往下,堆是从下往上)
堆栈分析:(栈是从上往下,堆是从下往上)
值类型:

堆类型:

总结:
常见的值类型有:number undefined string boolean symbol(ES6)
常见的引用类型有:object array 特殊的引用类型:null function()函数
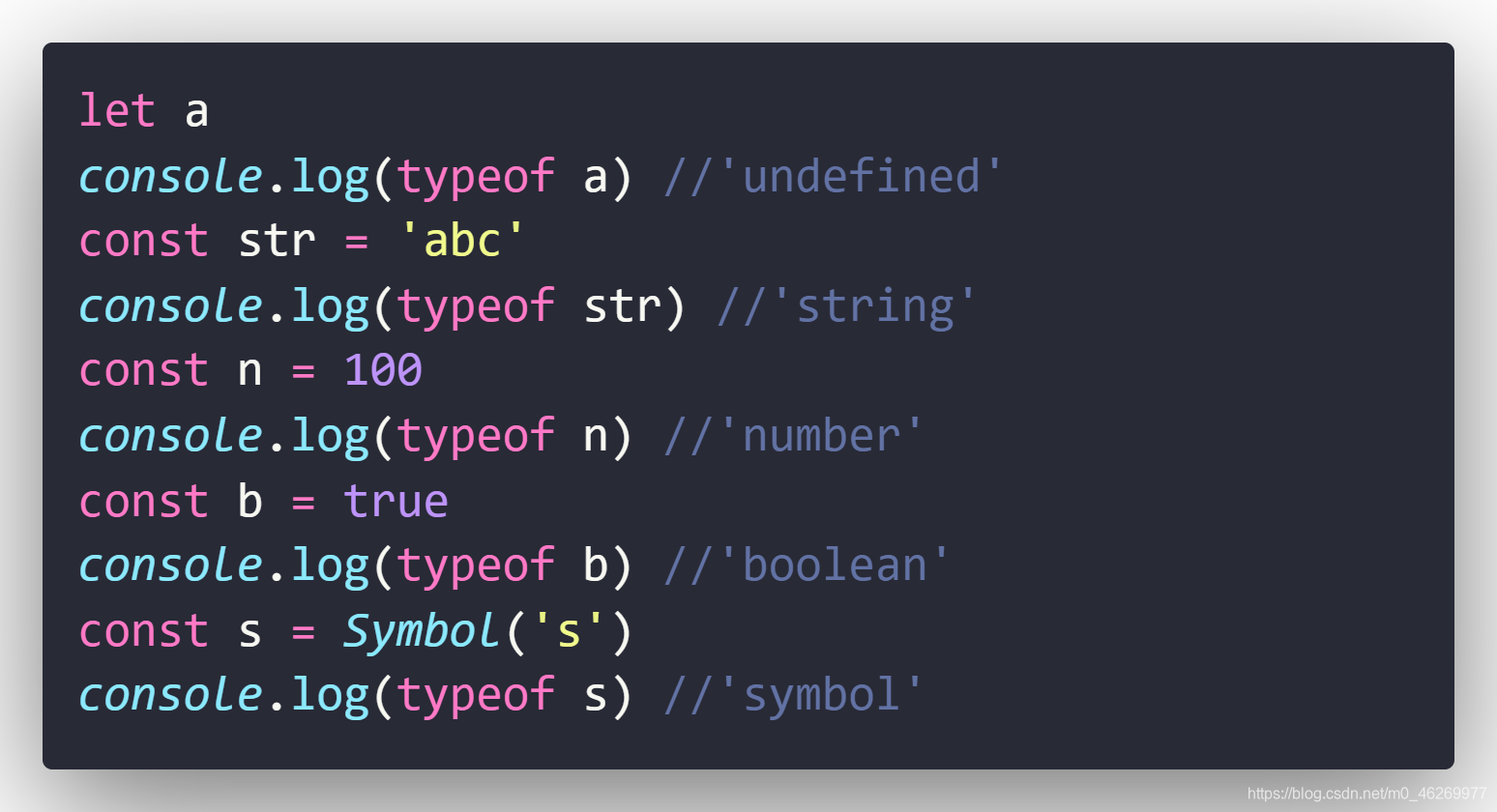
2.typeof运算符
判断所有的值类型

能判断是否是函数

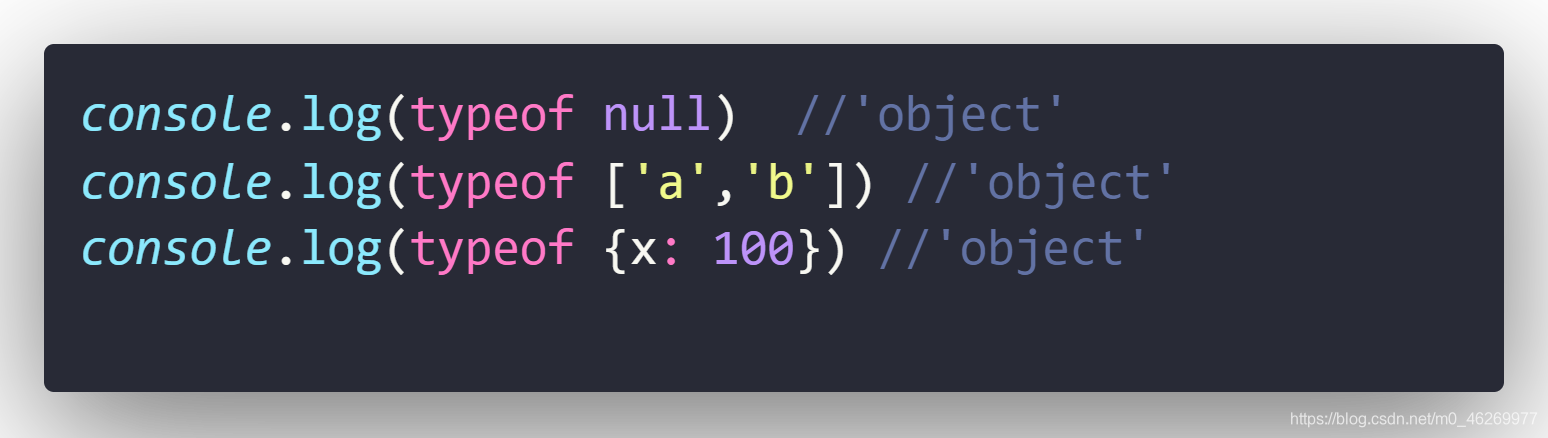
能识别引用类型(不能再继续识别)

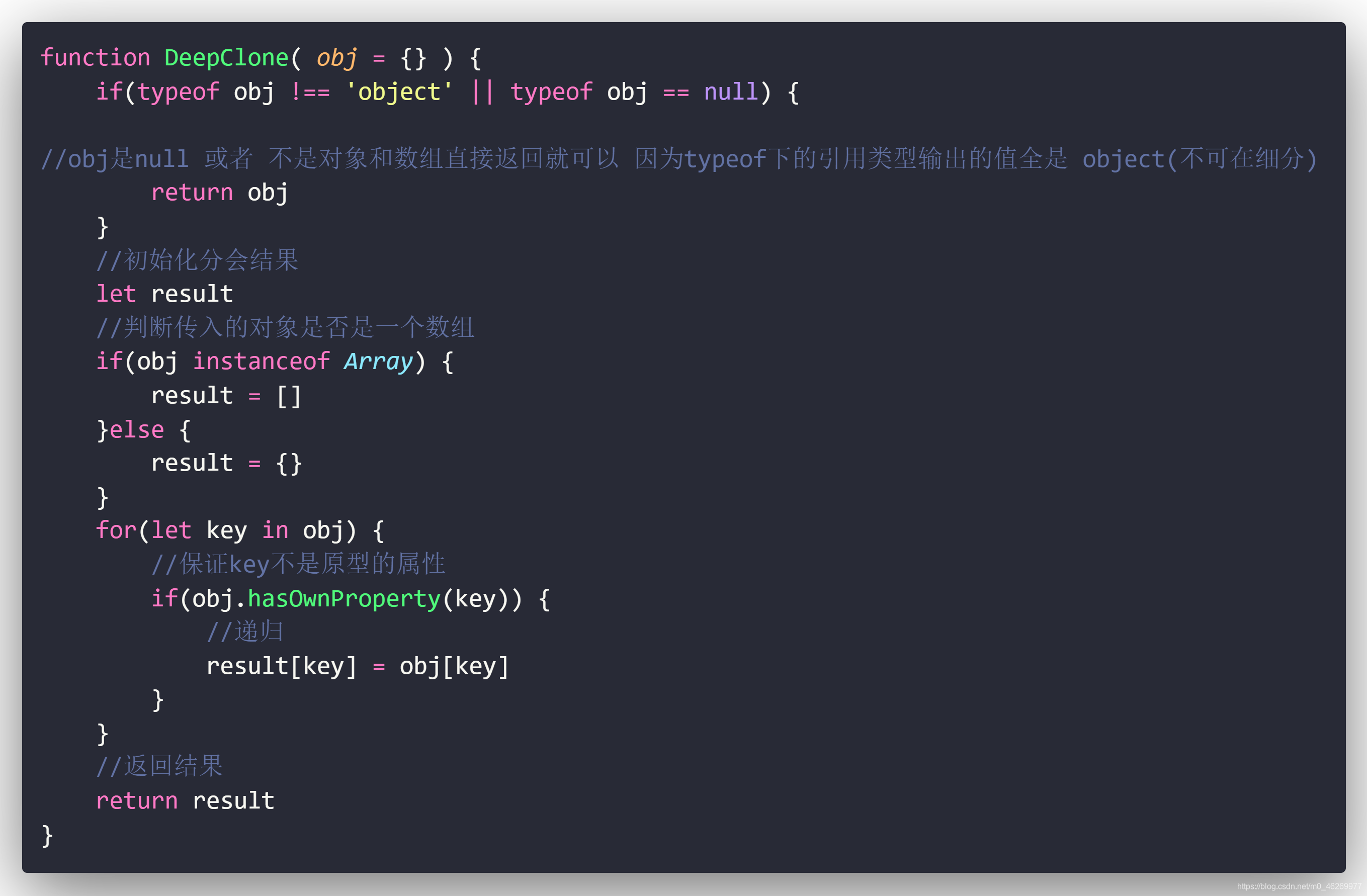
3.深拷贝(重点)

二、变量计算和类型转换
1.字符串拼接
const a = 100 + 10 // 110 可以使用100 + parseInt(‘10’)
const b = 100 + '10' // 10010
const c = true + '10' // true10
const d = 100 + parseInt('10') // 110
2. == 和 ===
100 == ‘100’ // true
0 == ‘’ // true
0 == false // true
false == ‘’ // true
null == undeined // true
// 除了 == null 之外,其他都一律用 ===
const obj = { x: 100 }
if (obj.a == null ) {}
// 相当于
// if (obj.a === null || obj.a === undefined) {}
3.if语句与逻辑计算
truly变量:!!a === true的变量(经过两次非运算之后为真)
falsely变量: !!a === false的变量(经过两次非运算之后为假)
// 一下是falsely变量,除此之外都是truly变量
!! 0 === false
!! NaN === false
!! ‘’ === false
!! null === false
!! undefined === false
!! false === false
三、问题解答和总结
1.typeof可以判断哪些类型
1.识别所有的值类型
2.识别函数
3.判断是否是引用类型(不可细分)
2. 何时使用==,何时使用===?
直接记住:除了 ==null之外,其他都用 ===
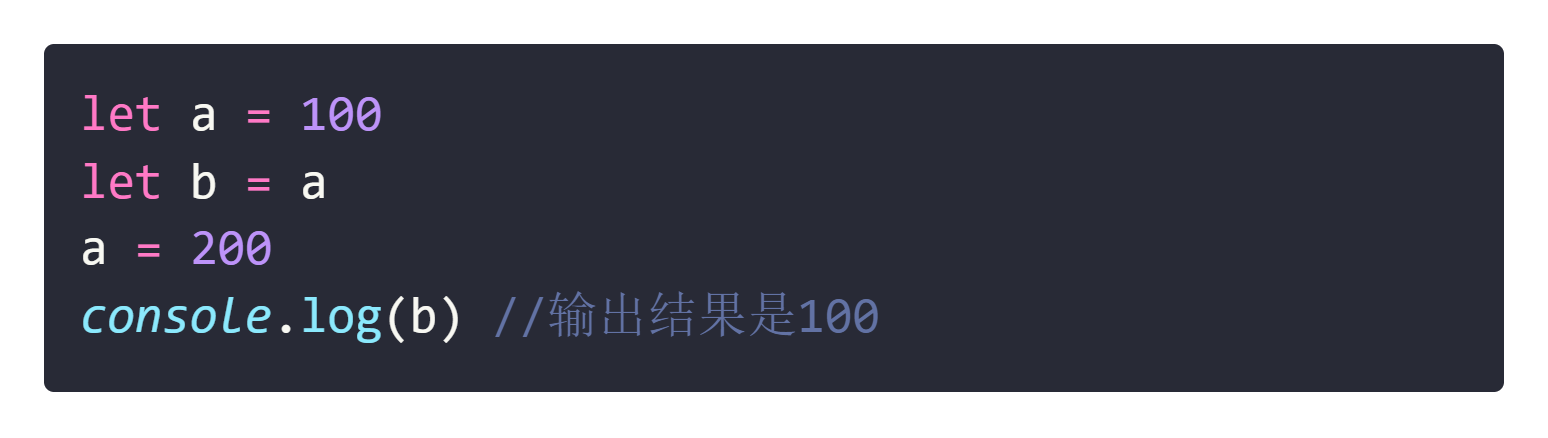
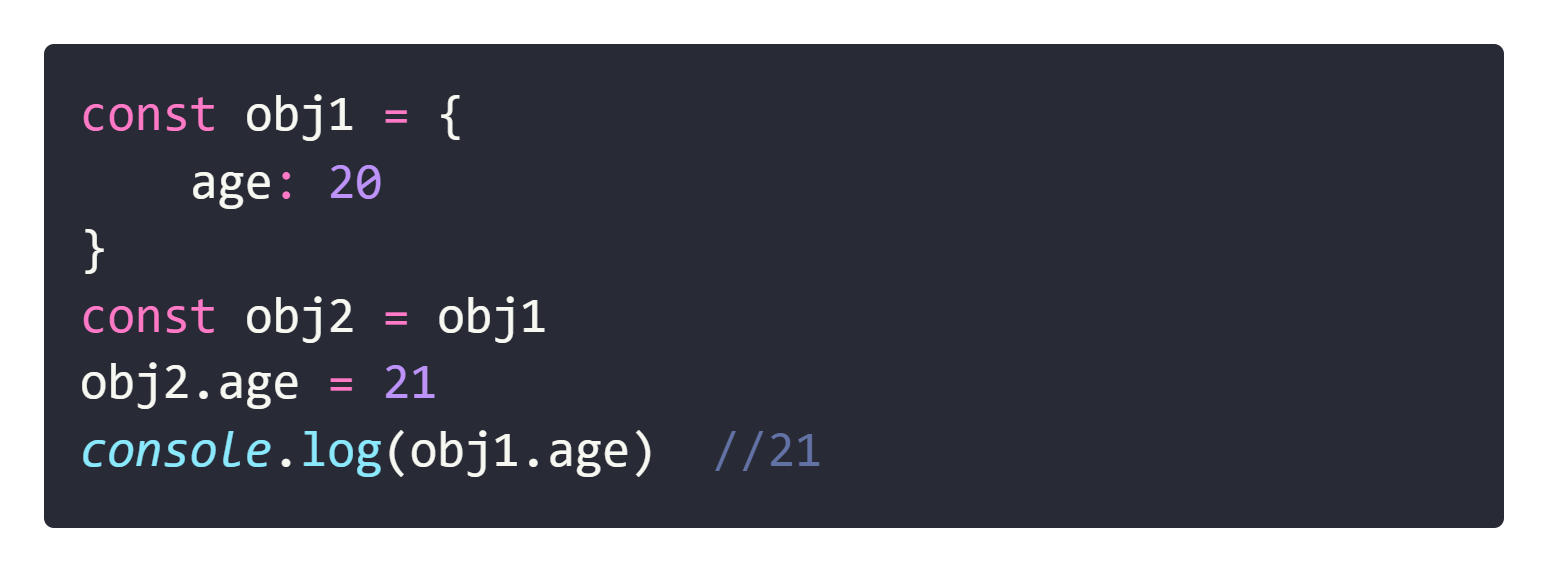
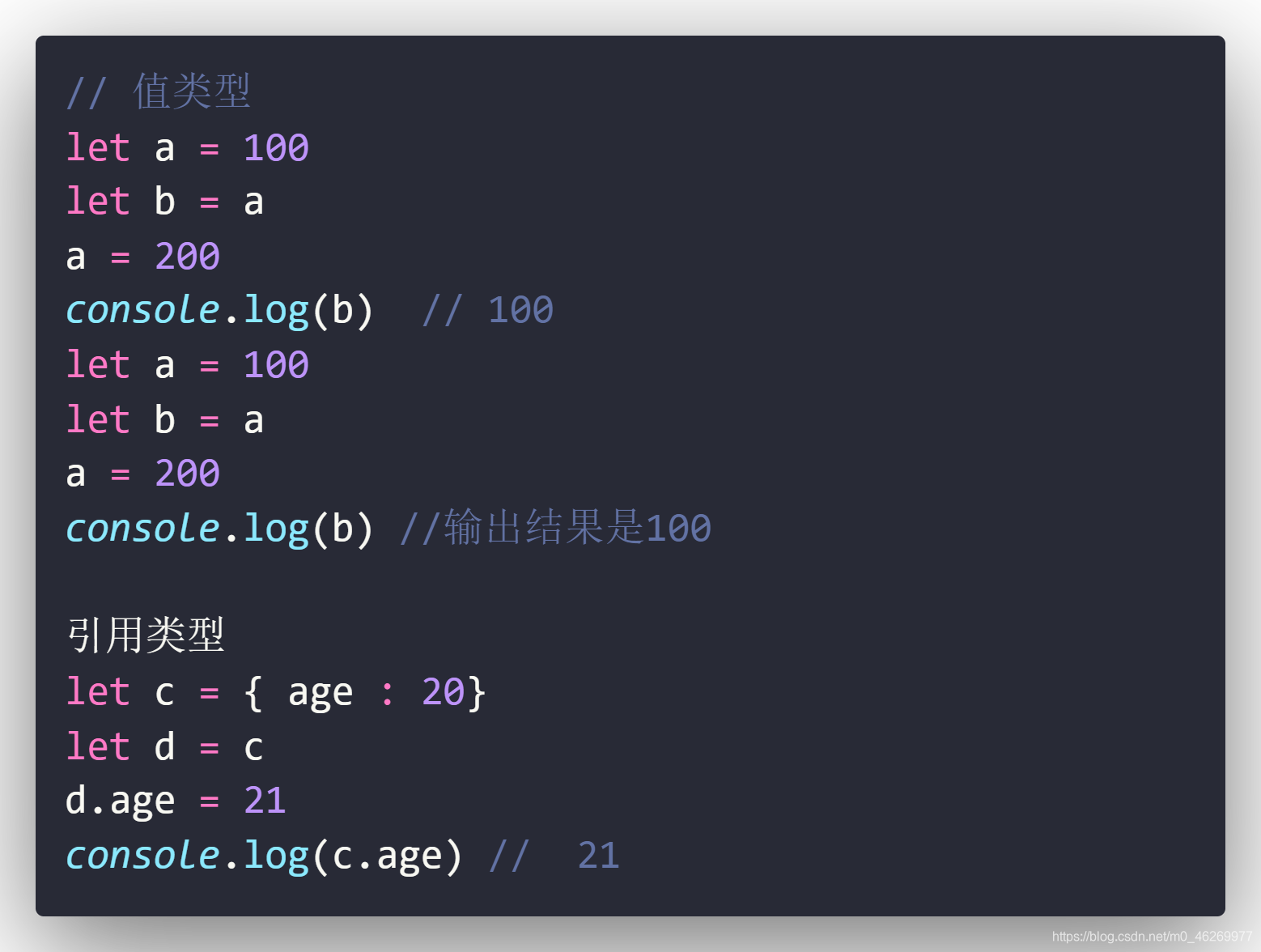
3.值类型 和 引用类型的区别?
值类型是深复制,引用类型是浅复制以下代码的输出可以说明

4.手写深拷贝
逻辑顺序:
1. 注意判断值类型和引用类型
2. 注意判断是数组还是对象
3. 使用递归
四、小结
1.值类型和引用类型
2.堆栈模型
3.深拷贝
4.typeof运算符
5.类型转换
6.truely和falsely变量