文章目录
- 1、Array.from()
- 2、Object.key()
- 3、Object.values()
- 4、Object.entries()
- 5、for in 循环再push 【扩展for in/of区别】
1、Array.from()
用于数组的浅拷贝。就是将一个类数组对象或者可遍历对象转换成一个真正的数组。
let obj = {
0: 'name',
1: 'age',
2: 'sex',
'length': 3
}
// 如果将上面代码中length属性去掉,得到的是长度为0的空数组;
// 如果具有length属性,但是对象的属性名不再是数字类型的,而是其他字符串型的,会得到长度为3而元素均为undefined的数组
let arr = Array.from(obj)
console.log(arr); // ["name", "age", "sex"]
由此可见,要将一个类数组对象转换为一个真正的数组,必须具备以下条件:
1、该类数组对象必须具有length属性,用于指定数组的长度。如果没有length属性,那么转换后的数组是一个空数组。
2、该类数组对象的属性名必须为数值型或字符串型(’1‘)的数字
2、Object.key()
在ES5中,就引入了Object.keys方法,返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键名。
let obj = {
foo : "bar",
baz : 18,
}
console.log(Object.keys(obj)); //["foo" , "baz"]
ES2017引入了跟Object.keys配套的Object.values和Object.entries,作为遍历一个对象的补充手段,供for…of循环使用。
let {keys,values,entries} = Object;
let obj = {
a : 1,
b : 2,
c : 3,
}
for(let key of keys(obj)){
console.log(key);
}
for(let key of values(obj)){
console.log(key);
}
for(let key of entries(obj)){
console.log(key);
}
3、Object.values()
Object.values()方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历属性的键值。
let obj = {
foo : "bar",
baz : 20,
}
console.log(Object.values(obj));
返回数组的成员顺序,与属性的遍历部分介绍的排列规则一致,排列规则在属性的可枚举性和遍历这里。
const obj = {100 : "a", 2 : "b", 7 : "c"};
console.log(Object.values(obj)); //b c a
Object.value只会遍历对象自身的可遍历属性。
const obj = Object.create({},{p : {value : 10}});
console.log(Object.values(obj));
console.log(Object.getOwnPropertyDescriptors(obj));
上面代码中,Object.create方法的第二个参数添加的对象属性(属性p),如果不显式声明,默认是不可遍历的,因为p的属性描述对象的enumerable默认是false,Object.values不会返回这个属性。只要把enumerable改成true,Object.values就会返回属性p的值。
const obj = Object.create({},{p:{
value : 10,
enumerable : true,
configurable : true,
writable : true,
}})
console.log(Object.values(obj)); //[10]
Object.values()会过滤属性名为Symbol值的属性。
const obj = {
[Symbol("a")] : 1,
a : 2,
}
console.log(Object.values(obj));
console.log(Reflect.ownKeys(obj));
如果Object.values()方法的参数是一个字符串,会返回各个字符组成的一个数组。
console.log(Object.values("foo")); //["f","o","o"]
//上面代码中,字符串会先转成一个类似数组的对象。字符串的每个字符,就是该对象的一个属性。因此,Object.values返回每个属性的键值,就是各个字符组成的一个数组。
如果参数不是对象,Object.values会先将其转为对象。由于数值和布尔值的包装对象,都不会为实例添加非继承的属性。所以,Object.values会返回空数组。如果参数为undefined或者null会报错。
console.log(Object.values(123)); //[]
console.log(Object.values(true)); //[]
console.log(Object.values(undefined)); error
console.log(Object.values(null)) error
4、Object.entries()
Object.entries方法返回一个数组,成员是参数对象自身的(不含继承的)所有可遍历(enumerable)属性的键值对数组。
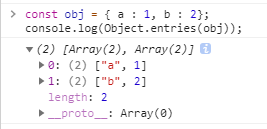
const obj = { a : 1, b : 2};
console.log(Object.entries(obj));

Object.entries的基本用途是遍历对象的属性。
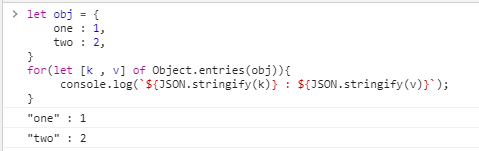
let obj = {
one : 1,
two : 2,
}
for(let [k , v] of Object.entries(obj)){
console.log(`${JSON.stringify(k)} : ${JSON.stringify(v)}`);
}

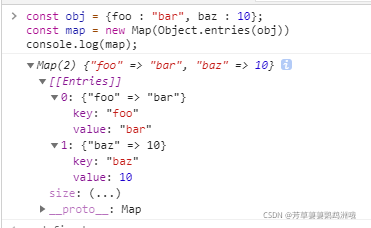
Object.entries方法的另一个用处是,将对象转为真正的Map结构。
const obj = {foo : "bar", baz : 10};
const map = new Map(Object.entries(obj))
console.log(map);

大佬实现的Object.entries方法。
const entries = (obj) => {
let result = [];
const objType = typeof(obj);
if(obj === undefined || obj === null){
throw new TypeError();
}
if(objType === "number" || objType === "boolean"){
return [];
}
for(let k of Object.keys(obj)){
result.push([k,obj[k]]);
}
return result
}
5、for in 循环再push 【扩展for in/of区别】
var arr = [{name:'张三'}, {name:'李四'}];
var obj = {name:'张三', sex:'男', height: '180'};
for (var i in arr){
console.log(i)
} // 0 1
for (var i in obj){
console.log(i)
} // name sex height
for (var i of arr){
console.log(i)
} // {name: "张三"} {name: "李四"}
for in/of区别:
for in 语句用于遍历数组或者对象的属性(对数组或者对象的属性进行循环操作)。
for in得到对象的key或数组,字符串的下标
for of和forEach一样,是直接得到值
for of不能对象用
参考链接:https://www.jianshu.com/p/ee21c4c86d5d;
https://blog.csdn.net/c__dreamer/article/details/81627974;
https://www.bbsmax.com/A/xl56nOv75r/;