手写 bind
- myBind是挂载在Function的原型上的
- 返回值是一个函数,该函数的返回值是原函数的返回结果
- 原函数的参数不变
javascript">function fn(age, sex) {
this.age = age
this.sex = sex
console.log(this);
}
// myBind是挂载在Function的原型上的
Function.prototype.myBind = function () {
// 保存调用 myBind 的上下文 this
const _this = this
// 保存调用 myBind 时的参数
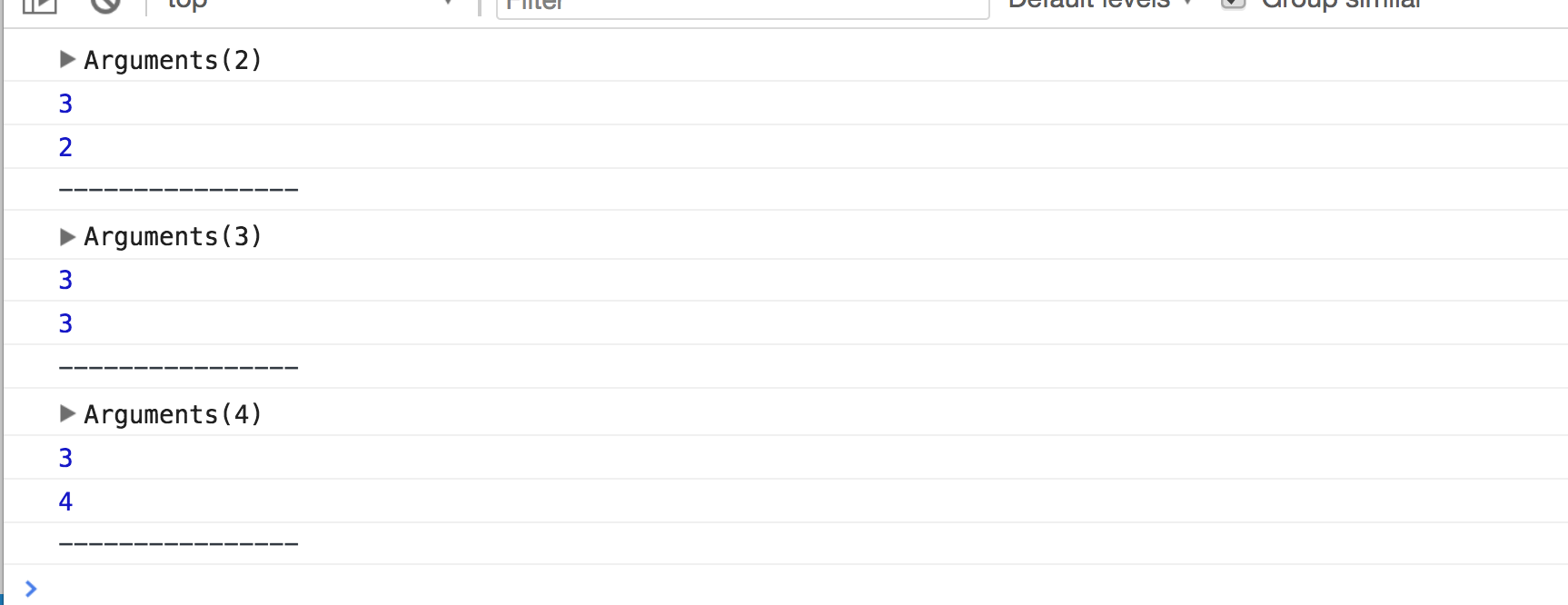
const args = Array.prototype.slice.call(arguments)
// 保存调用 myBind 时传的 this
const newThis = args.shift()
// 返回值是一个函数
return function () {
// 返回值是原函数的返回结果
// 原来的函数要执行,并且将 this 改变为调用 myBind 时传的参数1,并将调用 myBind 时传递的参数传递给 原函数
_this.apply(newThis, args)
}
}
const obj = {
name: 'zs'
}
const fnMyBind = fn.myBind(obj, 18, '男')
fnMyBind()