刘一哥
python快速入门
分治法
android
代码规范
JWT
电气
文字
gcc
零代码
wasm
uml
核心期刊
CyclicBarrier
上位机
独立站
ubuntu-18.04
SMBIOS
reference手册
动画
相关文章
Object.defineProperty理解
数据劫持,指的是在访问或者修改对象的某个属性时,通过一段代码拦截这个行为,进行额外的操作或者修改返回结果。 vue使用的数据劫持用的是Object.defineProperty
enumerable
当且仅当该属性的 enumerable 键值为 true 时,该属性…
函数,构造函数中使用call,apply,bind 以及他们的区别
函数中使用
bind
function eat(food,name){this.foodfoodthis.callcall
}
function weather(food,name,what){console.log("今天的天气是"what);console.log("我喜欢吃"food);console.log("我是"name)
}
weather.bind(eat,"肉",&quo…
伪数组 伪数组怎样使用数组里面的方法
伪数组
伪数组它的类型不是Array,而是Object,而数组类型是Array。可以使用的length属性查看长度,也可以使用[index]获取某个元素,但是不能使用数组的其他方法,也不能改变长度,遍历使用for in方法。 伪数组…
关于TCP传输协议(面向连接篇)
关于TCP传输协议(面向连接篇) “ 此篇文章主要是想简单介绍一下TCP协议,大部分内容都是结合自己的理解,尽量用通俗的语言描述问题” - 我理解的面向连接
在最开始学的时候我也不太能理解面向连接怎么理解,难是真的有一…
关于TCP传输协议(协议头详解篇)
关于TCP传输协议(协议头详解篇) 在进行网络通信时,如果传输层选择的是TCP协议,那么你接下来每次进行网络通信时,都会在你的数据上包装一个TCP协议头,来控制你数据的可靠性以及网络传输性能问题,…
发布订阅模式 以及和观察者模式的区别
代码
<!DOCTYPE html>
<html lang"en"><head><meta charset"UTF-8"><meta http-equiv"X-UA-Compatible" content"IEedge"><meta name"viewport" content"widthdevice-width, initia…
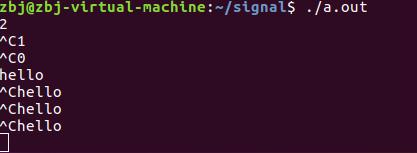
Linux系统之信号及处理流程(图详解)
关于Linux系统(信号篇)
引言:信号机制是一种使用信号来进行进程之间传递消息的方法,信号的全称为软中断信号,简称软中断。信号的本质是软件层次上对中断的一种模拟(软中断)。它是一种异步通信的…
最新文章
- 【C++】【MFC】绘图
- FFmpeg 初级操作—打印日志,文件目录操作
- 数据安全治理:从库级权限申请到表级权限申请
- 昆法尔The Quinfall在Steam上怎么搜索 Steam上叫什么名字
- JNI无法打开SD存储卡文件排查
- Transformer-LSTM分类 | Matlab实现Transformer-LSTM多特征分类预测/故障诊断
- 985研究生8年终毕业,学位证颁发11天后被作废?
- 用Visual C#打造个性化的IE浏览器IE
- (知识)width、naturalWidth、clientWidth、offsetWidth区别整理
- .bash_profile和.bashrc的什么区别
- .Net vs. J2EE-----面对SOA的荒谬与误解
- .NET 格式字符串速查
- ::细细品味ASP.NET (三)::