星辰处理器
CASE表达式
机器人平台
《红宝石》
广域网
swift
vscode
取代LABVIEW
shell 实现
进程同步
AI作画
随机森林
go
数字化转型
创业项目
绘制图元
通信原理
数字电路
图形化编程
个人博客
相关文章
LeetCode-27. 移除元素
LeetCode-27. 移除元素
难度:简单 给你一个数组 nums 和一个值 val,你需要 原地 移除所有数值等于 val 的元素,并返回移除后数组的新长度。
不要使用额外的数组空间,你必须仅使用 O(1) 额外空间并 原地 修改输入数组。
元素的顺…
LeetCode-977. 有序数组的平方
LeetCode-977. 有序数组的平方
难度:简单 给你一个按 非递减顺序 排序的整数数组 nums,返回 每个数字的平方 组成的新数组,要求也按 非递减顺序 排序。
/*
数组其实是有序的, 只不过负数平方之后可能成为最大数了。那么数组平方…
LeetCode-209. 长度最小的子数组
LeetCode-209. 长度最小的子数组
难度:中等 给定一个含有 n 个正整数的数组和一个正整数 target 。
找出该数组中满足其和 ≥ target 的长度最小的 连续子数组 [numsl, numsl1, …, numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组&#x…
使用正则在一串字符串中找到数字
<script>
const str"sadasd123asdasdsd456asdsda789asd"
//正则
const res/\d{3}/g
//创建一个数组用于保存获取的数字
const arr[]
let a res.exec(str)while (a!null){arr.push(a[0])ares.exec(str)
};
console.log(arr);
</script>
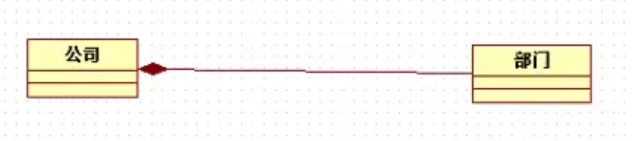
设计模式-类图之类间关系
设计模式-类图之类间关系 泛化关系:父类与子类的关系 子类指向父类实线空心三角 实现关系:一个抽象接口的多种实现 虚线空心三角 依赖关系:对象之间最弱的一种关联方式,是临时性的关联。代码中一般指由局部变量、函数参数、返回…