python爬虫兼职
批处理脚本
自然语言处理
jstl
桥接模式
顺序表
two sum
PID算法
美食论坛系统
模板
线性表
beautifulsoup
卷积
CyclicBarrier
随机森林
上位机
指针空值nullptr
文件挂载
控制浏览器的方式
软考
vue等待几秒后执行,vue循环调用,setInterval()与setTimeout()计时器
相关文章
vue数据嵌套层数未知情况下,我们怎样渲染,已经解决。
后端返回的数据是树的结构,这个结构嵌套的层数不一定多少层数。 咱们本文章里的内容和element,iview等里面的tree组件一样的。element,iview等里面的tree组件扩展性不好,不如自己写一个。来满足自己需求。
代码难度等级ÿ…
vue txt 文件下载
let json{name:小明,age:24,},let strData JSON.stringify(json);const T_URL window.URL.createObjectURL(new Blob([strData]));const LINK document.createElement(a);LINK.href T_URL;LINK.setAttribute(download, 用户信息);LINK.click();window.URL.revok…
vue 将上传文件改成字节。文件下载方法封装
将文件改成字节 // file是文件,将文件转换成字节upLoadFile(file) {return new Promise((reslove, reject) > {const READ new FileReader();READ.readAsArrayBuffer(file);READ.onloadend (e) > {let fileArray;if (e.target.readyState FileReader.DONE)…
vue 保留2位小数
保留小数,fractionDigits值写2就是保留两位小数。 toFixed(number, fractionDigits) {//number 保留小数数//fractionDigits 保留小数位数var times Math.pow(10, fractionDigits);var roundNum Math.round(number * times) / times;return roundNum.toFixed(fra…
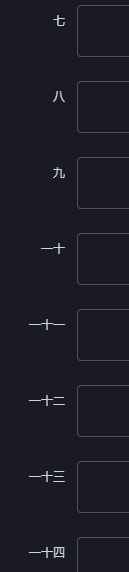
vue js 把阿拉伯数转成汉字
效果图 代码 numTohan: (num) > {// num25 转成 二十五const dicHan [零, 一, 二, 三, 四, 五, 六, 七, 八, 九]const unit [, 十, 百]num parseInt(num)const getWan (temp) > {const strArr temp.toString().split().reverse()let newNum for (var i 0; i < …
vue js 前端实现PDF文件下载的三种方式 解决vue下载pdf文件打开文件后空白
PDF 下载方法一 这个方法是通过调用服务,服务端给前端返回pdf文件流(不是字节流)。在用blob下载。貌似所有方法都是文件流下载的吧。 // 后端服务地址方法api(id).then(res > {let blob new Blob([res]);let objectUrl URL.createObject…
iview table序号按照总数排序
table 里的columns序号参数配置如下,Page 是当前页,PageSize 每页条数。
{title: #,align: center,width: 60,render: (h, params) > {return h(span, {}, params.index (this.Page - 1) * this.PageSize 1)}
}
制作 设置 谷歌Google 火狐Firefox 跨域 允许跨域设置的方法
谷歌-第一步 在D盘创建一个文件夹 ChromeDevSession (注:文件名字可以自定义) 谷歌-第二步 找到谷歌exe文件,创建谷歌快捷方式。如图: 谷歌-第三步 谷歌快捷方式修改一下名称,方便区分。如图: 谷…